
La principal ventaja de un CMS como Drupal es que es un sistema de administración de contenido que permite gestionar el contenido digital de una aplicación, sitio, portal o grupo de aplicaciones sin tener que codificar o desarrollar nuevas páginas. Todo, desde su contenido escrito hasta sus gráficos, se administra a través de este sistema y permite una fácil administración de una propiedad digital, existen diversas soluciones de arquitectura a las que Drupal puede responder de acuerdo a la necesidad, ya sea por modelo de distribución de contenidos o por estrategia técnica, queremos explorar dos en particular que son clave al momento de determinar la arquitectura idónea para un proyecto a largo plazo.
Para muchos casos, un CMS tradicional es una buena solución. Para otros, un CMS desacoplado será la solución óptima. Esto depende de las necesidades particulares de cada caso y estas serían algunos criterios a tener en cuenta:
CMS tradicional

Durante la última década, el enfoque de los sitios web ha sido la unión del CMS el UI y el UX. Tener el CMS como parte integral del diseño del sitio ha facilitado la actualización del contenido sin la sobrecarga que solíamos tener con tecnologías anteriores como tener que actualizar manualmente las páginas a través del desarrollo HTML, mover contenido y archivos con FTP, etc.
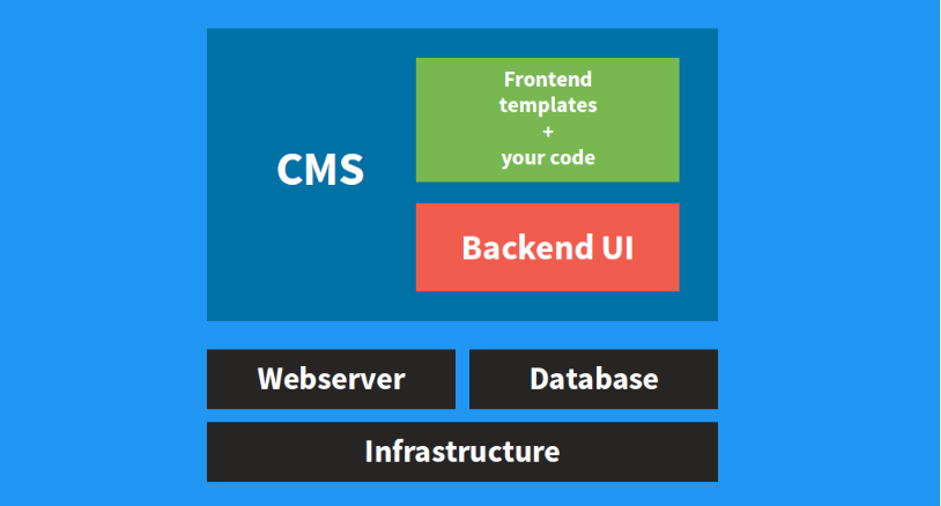
Drupal como CMS, es una unidad tecnológica que conecta el front-end y el back-end de un sitio web en una base de código de aplicación de manera ordenada y fácil. En este modelo se contiene todo, desde la base de datos para el contenido hasta la capa de presentación.
Ventajas:
- Todo el sitio se sirve desde un solo sistema.
- Fácil de administrar todo el contenido.
- Se controla el diseño de front-end a través de temas y plantillas.
- Barrera técnica de entrada más baja.
Desventajas:
- Contenido solo para sitios web (el mismo contenido no se puede publicar de manera simultánea en otros dispositivos como en el caso de las empresas editoriales y periódicos).
- Requiere desarrolladores que conozcan la integralidad del CMS.
- Toda solución del backend o el frontend debe considerarse como uno solo ya que no hay una completa separación de responsabilidades.
¿Cuándo usar Drupal como un CMS tradicional?
Usar Drupal como CMS tradicional es un excelente camino que funciona para una variedad de tipos de implementación. Si se está construyendo un sitio web para una empresa de productos o servicios, una solución empresarial que no necesita compartir contenido con otras propiedades digitales, es mejor esta ruta de Drupal como CMS tradicional. Puede ponerse en marcha rápidamente y podrá administrar su sitio desde una única fuente.
También es importante tener en cuenta que, si bien Drupal como CMS tradicional suele entenderse como una solución monolítica, existen muchas alternativas y estrategias de desarrollo para permitir el acceso a múltiples sitios y / o API para compartir recursos digitales con aplicaciones externas. Drupal es muy rico en módulos para este fin.
CMS Desacoplado (Headless)

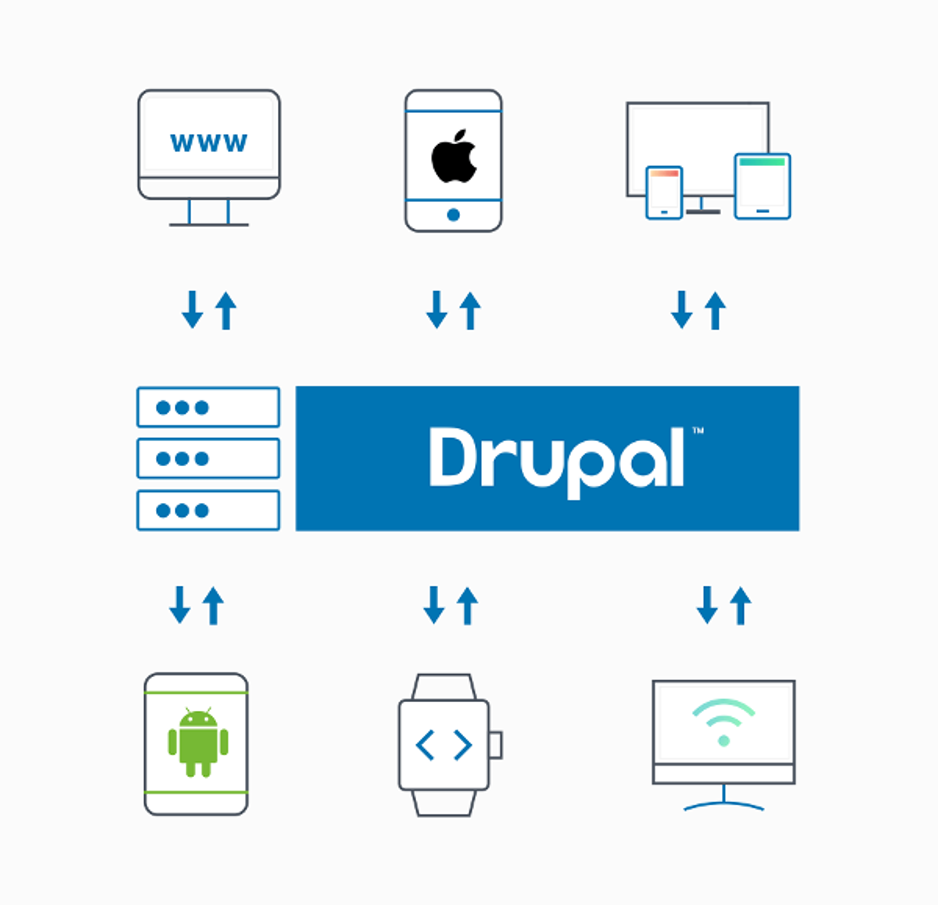
Un CMS desacoplado se diferencia por no conectarse directamente con un front-end en específico en absoluto. Si bien los CMS tradicionales tienen como objetivo ser una solución única para administrar tanto el contenido como el front-end, un CMS desacoplado se ocupa estrictamente del contenido.
Una vez creado y editado, el contenido se publica a través de una interfaz de programación de aplicaciones (API) y listo. El CMS desacoplado no tiene impacto ni entrada en el front-end. Esto proporciona la flexibilidad para publicar su contenido de tantas formas como sea posible, independientemente de cómo se presente.
A manera de ejemplo, se puede pensar en el CMS desacoplado como un escritor que redacta un libro y se lo pasa al editor. El autor, el CMS desacoplado, está proporcionando el contenido mientras que el editor, el sitio web, formatea y entrega el contenido al público a través de libro de tapa dura, libro electrónico, etc. Los métodos de consumo cambian pero el contenido es consistente.

Ventajas:
- El contenido queda disponible para publicarse en cualquier dispositivo.
- Con la API desacoplada , los desarrolladores se enfocan menos en el contenido y más en la presentación.
- Usar el framework de Drupal como gestor de contenido desacoplado implica que la plataforma únicamente sirve el contenido, lo que permite a los desarrolladores la libertad de usar otros motores de front como Angular o React.
Desventajas:
- No hay vista previa del contenido (Se puede crear una integración de vista previa, pero esto agrega una sobrecarga inicial adicional).
- Requiere construir un API para la comunicación con los desarrollos que visualizarán la información.
- Cada visualización del contenido debe gestionarse como un desarrollo independiente (Esto puede ser desventaja en la gestión pero también una ventaja en el control).
Cuándo usar Drupal Headless
Al implementar el modelo desacoplado se deben considerar cuidadosamente sus circunstancias. Recomendamos utilizar este sistema de desarrollo en siguientes casos:
- Sitios web que quieren ofrecer una experiencia muy innovadora con frameworks de JavaScript como React, Angular o VueJs.
- Aplicaciones móviles que se sincronizan con lo publicado en su sitio web.
- Cualquier entorno en el que necesite publicar contenido en múltiples plataformas a la vez.
- Cuando se quiere lograr un alto nivel de optimización tanto en el backend como en el frontend.
