
Drupal 8 para mi es uno, por no decir el mejor CMS que esta actualmente en el mercado, pienso que a diferencia de otros es muy organizado, esta hecho en PHP orientado a objetos lo cual lo vuelve bastante bueno, sin embargo acarrea algo que para mi es un error que viene de varios drupal atrás "El tema".
¿Cuál es el problema con el Tema?

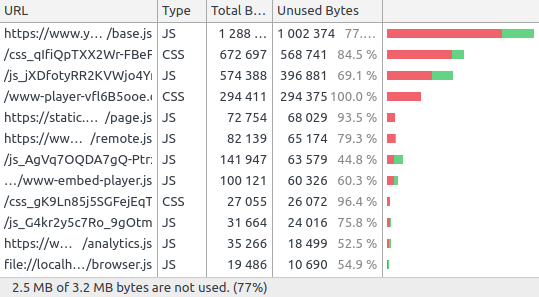
Si vemos la imagen, se refleja que se el 77% de los recursos llamados no se están usando, cuando se crea un tema se le dice que librerías quiere llamar para el mismo, en el caso de drupal generalmente no tenemos un tema tenemos al menos 2 o 3 contando el tema de administración, muchas veces usamos un tema base luego creamos nuestro tema para comenzar a personalizar, sin hacerle nada al drupal estamos cargando unas 20 o 30 librerías. Ahora cuando comenzamos a usar nuestro tema personalizado comenzamos a crear CSS y JS para todo el sitio, cual es el error creamos un estilo o un javascrip que solo funciona para un lugar en especifico, sin embargo este esta propagado para todo el sitio.
Con algunos módulos pasa lo mismo llaman una librería, pero no la llaman solo donde se requiere si no que la propagan en todo el sitio.
¿Cómo optimizar Drupal 8?
Nuestra idea es separar todo por librerías y solo llamarlas cuando se necesiten.
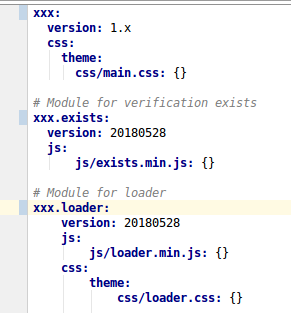
Algo muy interesante en Drupal es como maneja las librerias en los modulos, se crea un archivo modulo.libraries.yml en el cual podemos declarar x cantidad de librerias.
Ejemplo

Si vemos en la imagen tenemos declaradas 3 librerías, en este archivo se pueden llamar librerias internas como externas, en cada libreria se puede llamar 1 o x cantidad de archivos tanto ccs como js, algo que recomendamos es comprimir los archivos js desde el momento que se esta desarrollando con gulp por ejemplo.
Ya teniendo organiza las librerías que vamos a usar lo siguiente es llamarlas solo donde se requieran, para eso tenemos varias formas de hacerlo.
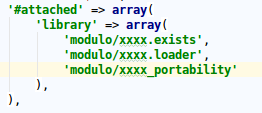
En un bloque, un controlador o un formulario se puede llamar como se muestra en la siguiente imagen.

Se debe agregar un attached al return del bloque, controlador o formulario.
Al final y creo que es lo mas importante, debemos quitar la carga de las librerías que carga por defecto Drupal. Para eso lo hacemos de la siguiente forma.
function hook_page_attachments_alter(array &$attachments) {
$current_path = \Drupal::service('path.current')->getPath();
$re = '/([\w\/\-\_\:\.]*)(\/ruta\/ruta)([\w\/\-\_\?\&\.\=\%]*)/i';
if(preg_match($re, $current_path, $matches, PREG_OFFSET_CAPTURE, 0)){
if(\Drupal::currentUser()->isAnonymous()){
unset($attachments['#attached']['library']);
}
}
}
Usamos hook_page_attachments_alter, vemos que lo tenemos condicionado solo a una ruta y solo para usuarios anónimos, si no queremos quitar algún tema hecho custom simplemente colocamos la condición para que este no se quite, recomendamos que si se usa el tema, se use exclusivamente para crear estilos y js que afecten todo el sitio.
