
Seguramente habrá escuchado que Drupal es más que un CMS tradicional, suele decirse que es como un Framework porque desde la base de los componentes existentes se pueden crear todo un universo de soluciones que pueden incluso sostener el ecosistema digital de una empresa, en este artículo queremos compartirle algunas arquitecturas genéricas a las que Drupal puede adaptarse para soportar la solución que quiera construir, para escribir este artículo nos hemos basado en el paper publicado por Opin en su sitio web.
Entendamos algo, la web está cambiando constante y profundamente en diversas formas que han hecho de los gestores de contenido potentes como Drupal dispongan de herramientas que se adaptan según la necesidad.
Hoy en día la web es
Móvil: Tanto el contenido como las interfaces deben ser elaboradas teniendo en cuenta a los dispositivos móviles como celulares, tabletas o wearables como común denominador de la experiencia digital.
Centrada en los datos: Hoy los datos son el objetivo primordial, las aplicaciones aprenden de sus usuarios y a las empresas le ayuda a mejorar sus productos, por eso deben poder capturar, almacenar y analizar los datos en todo momento.
Geocéntrica: El conocimiento de la ubicación y la optimización en la precisión de esa ubicación permite ofrecer experiencias personalizadas y mejor enfocadas a los usuarios.
Omnicanal: El contenido es disgregado a nivel de código y optimizado para cada canal de distribución.
En la nube: El hardware, el software y el contenido son distribuidos desde distintos puntos incrementando la comodidad para accederlo.
Comercial: Todo es monetizado, desde suscripciones a tiendas hasta publicidad y datos.
Internacional: Se rompen las barreras culturales, la información llega tanto a zonas de alta concentración de población como a zonas rurales.
Entendido esto, ahora veamos algunas arquitecturas
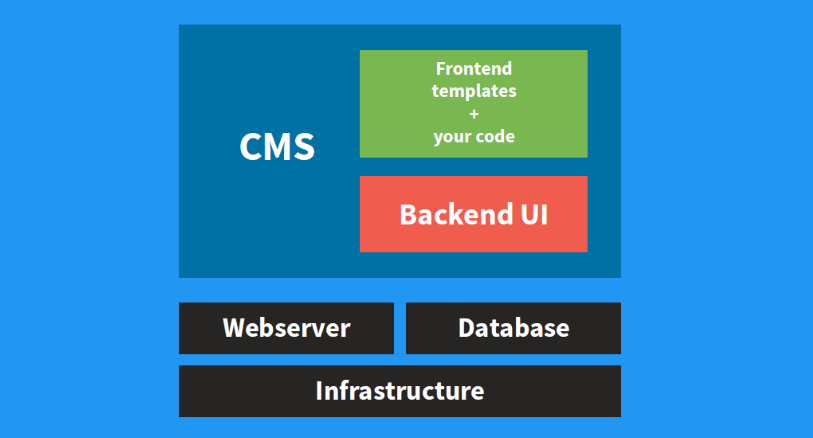
Drupal como Framework de extremo a extremo

Gracias a que es una herramienta muy completa, esta es la forma tradicional de implementar Drupal, con todos los módulos existentes se puede desarrollar una solución completa sin necesidad de integrarlo con sistemas externos, esto no lo hace menos potente, sino que demuestra que sin necesidad de recurrir a otros sistemas se pueden cumplir con los requerimientos.

En este modelo se hace uso de las funcionalidades entregadas por la plataforma para manipular contenidos, archivos, usuarios, layout, frontend etc…
Cuando usarlo: Si su proyecto no requiere ningún tipo de conectividad a otros sistemas, suele ser el modelo para blogs, sitios web informativos o en donde el tratamiento de los contenidos tiene mayor relevancia.
Cuando no: Si su sitio requiere funcionalidades como single-sign-on, tratamiento de datos e indexamiento, servicios web de consulta etc…
Drupal como agregador de contenidos

Cuando Drupal es usado como agregador de contenidos su función principal es coleccionar información desde otras fuentes de datos, en este escenario el término dato aplica cualquier tipo de contenido consumible incluyendo textos, imágenes, vídeos, cables de noticias, estadísticas etc… un buen ejemplo de uso es Nasdaq.
Utilizando los mecanismos Push y Pull, Drupal actúa como el lugar centralizado donde el contenido se organiza y se ensambla para enviarlo a algún destino.
Gracias a que cuenta con servicios Web Restful desde el núcleo, Drupal puede consumir o exponer información sin la necesidad de instalar módulos contribuidos.
“El 73% del top 30 de compañías de Media usan Drupal, incluido Walt Disney, Time inc, CBS, entre otros”
Medios como Time Warner, Thomson Reuters y Turner Broadcasting disfrutan trabajar con Drupal ya que es capaz de trabajar con cientos de miles de datos multimedia, historias de noticias y contenido producido alrededor del mundo, también se integra muy bien con herramientas de sindicación como MediaConnect y Outbrain.
Gracias a su capacidad de personalización, la experiencia del editor se puede ajustar de acuerdo a las necesidades de cada medio.
La personalización no para ahí, muchas empresas de medios despliegan su información por distintos canales diferenciando por ubicación geográfica, despliegue a redes sociales o incluso hacia sistemas internos de impresión, esa es la capacidad omnicanal de Drupal, un mismo contenido puede tener distintos destinos dependiendo del uso que se le va a dar o la categoría que le ha asociado el editor.
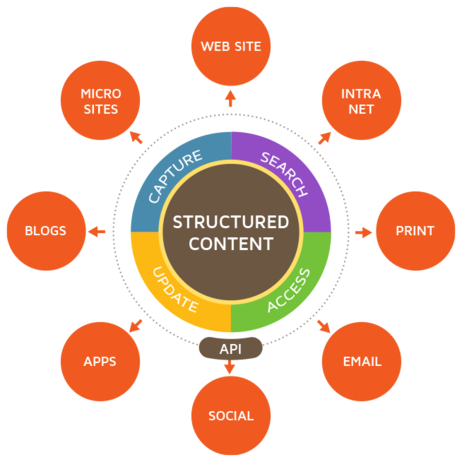
Drupal como repositorio de contenidos
En este caso en lugar de actuar como un sistema intermedio que colecciona, Drupal actúa como el punto de inicio del contenido, donde todo inicia y converge para ser distribuido.

Este modelo permite implementar funcionalidades avanzadas que el anterior modelo no permitía por la dependencia del control establecido por sistemas externos que entregaban el contenido, ahora como Drupal toma el control desde el inicio es posible:
Implementar un flujo de aprobación de contenidos
Controla granular de los permisos para el despliegue a las aplicaciones que muestran la información
A diferencia del primer modelo de uso como Framework de extremo a extremo, en este caso Drupal no presenta la información al usuario final sino que se encarga de la gestión de la información y la entrega a Aplicaciones móviles, sitios web públicos, o plataformas de social media.
Revistas como Skirt! Usan a Drupal de esta forma, así pueden crear contenidos globales que son distribuidos, organizados y visualizados dependiendo de la zona geográfica del usuario, el tipo de dispositivos o el valor de indicadores de consumo
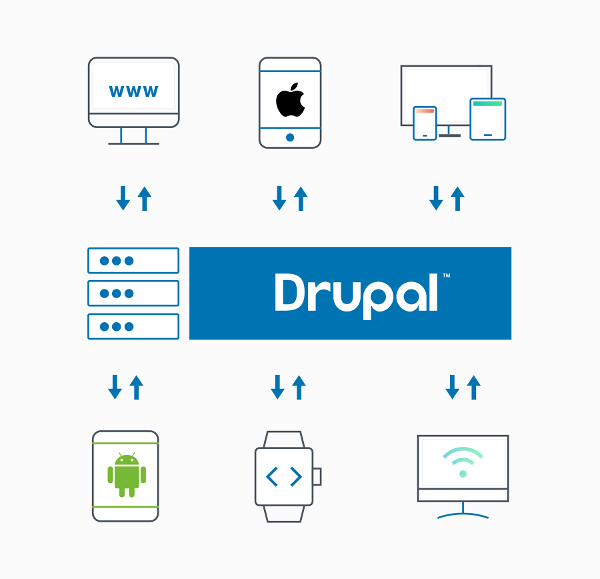
Drupal desacoplado (Headless)
En este modelo Drupal provee el backend, es decir la gestión del contenido, usuarios, permisos etc… todo aquello que el usuario no ve. Mientras todo aquello que el usuario ve, es decir el frontend puede ser construido con su framework favorito como reactJS, Angular, VueJS o el que prefiera.

Una de los grandes logros de la versión 8 de Drupal fue lograr una separación consistente del backend y el frontend, ocupándose Drupal únicamente del control de datos tal como se se hace en el modelo de agregador o de repositorio de contenidos y delegar la tarea del diseño del markup a otro sistema para la gestión del frontend.
El modelo desacoplado suele usarse para darle control completo al equipo de frontend sobre la experiencia del usuario, la optimización del markup y todas las capas de comportamiento del
frontend como el dibujo con SVG, mapas o datos en tiempo real.
Al ocuparse Drupal de la capa del backend le da todo el poder de la gestión de contenido, habilidades integración, seguridad, rendimiento etc… que ofrece la herramienta.
Headless en Drupal significa entregar los datos para que sean procesados no solo por Frameworks javascript sino una infinidad de herramientas que ofrecen el frontend a los distintos dispositivos del mercado, es decir que se desacopla para entregar información a aplicaciones móviles, wearables, consolas, televisores, automóviles, electrodomésticos etc…

Su proyecto podría implementar cualquiera de estas arquitecturas dependiendo de los requerimientos y comportamientos, tenga en cuenta los beneficios como problemas conocidos de cada una, recuerde que todas existen con el propósito de solucionar un conjunto de problemas comunes no por ello una es mejor que otro, aún así en el ecosistema de desarrollo encontrará promotores y detractores de cada una.
