
You have probably heard that Drupal is more than a traditional CMS, it is often said that it is like a Framework because from the base of the existing components you can create a whole universe of solutions that can even support the digital ecosystem of a company, in this article we want to share with you some generic architectures to which Drupal can adapt to support the solution you want to build, to write this article we have based ourselves on the paper published by Opin on its website.
Let's understand something, the web is constantly and profoundly changing in various ways that have made powerful content managers like Drupal have tools that adapt according to the need.
Today the web is
Mobile: Both content and interfaces must be designed taking into account mobile devices such as cell phones, tablets or wearables as the common denominator of the digital experience.
Data-centric: Today, data is the primary objective; applications learn from their users and companies are helped to improve their products, which is why they must be able to capture, store and analyze data at all times.
Geocentric: Knowledge of the location and optimization of the precision of that location allows us to offer personalized and better focused experiences to users.
Omnichannel: The content is disaggregated at the code level and optimized for each distribution channel.
In the cloud: Hardware, software and content are distributed from different points, increasing the convenience of accessing it.
Commercial: Everything is monetized, from store subscriptions to advertising and data.
International: Cultural barriers are broken, information reaches both areas of high population concentration and rural areas.
With this in mind, let's now look at some architectures.
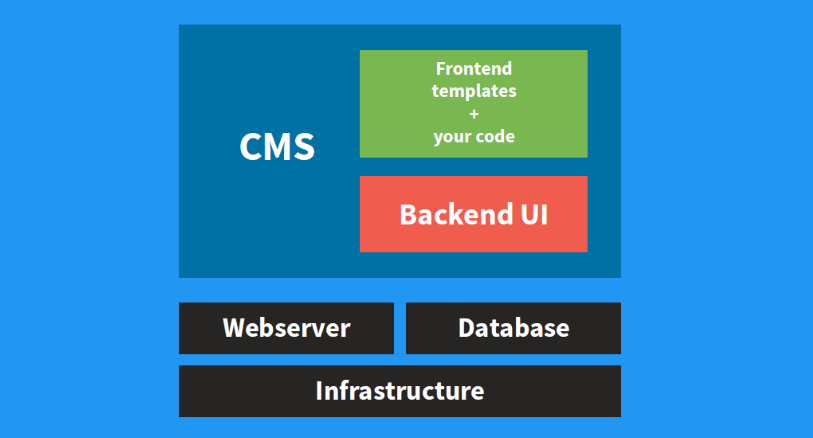
Drupal as an end-to-end framework

Because it is a very complete tool, this is the traditional way of implementing Drupal. With all the existing modules, a complete solution can be developed without the need to integrate it with external systems. This does not make it less powerful, but rather shows that without having to resort to other systems, the requirements can be met.

In this model, the functionalities provided by the platform are used to manipulate content, files, users, layout, frontend, etc.
When to use it: If your project does not require any type of connectivity to other systems, it is usually the model for blogs, informative websites or where the treatment of content is more relevant.
When not: If your site requires features such as single-sign-on, data processing and indexing, web query services, etc.
Drupal as a content aggregator

When Drupal is used as a content aggregator its main function is to collect information from other data sources, in this scenario the term data applies any type of consumable content including texts, images, videos, news wires, statistics etc... a good example of use is Nasdaq .
Using Push and Pull mechanisms, Drupal acts as the centralized place where content is organized and assembled for delivery to a destination.
Thanks to the fact that it has Restful Web services at its core, Drupal can consume or expose information without the need to install contributed modules.
“73% of the top 30 Media companies use Drupal, including Walt Disney, Time inc, CBS, among others”
Media companies such as Time Warner, Thomson Reuters and Turner Broadcasting enjoy working with Drupal as it is able to work with hundreds of thousands of media data, news stories and content produced around the world, and it also integrates very well with syndication tools such as MediaConnect and Outbrain.
Thanks to its customization capacity, the editor's experience can be adjusted according to the needs of each medium.
Personalization doesn't stop there. Many media companies deploy their information through different channels, differentiating by geographic location, deployment to social networks or even to internal printing systems. That is Drupal's omnichannel capacity. The same content can have different destinations depending on the use that will be given to it or the category that the editor has associated with it.
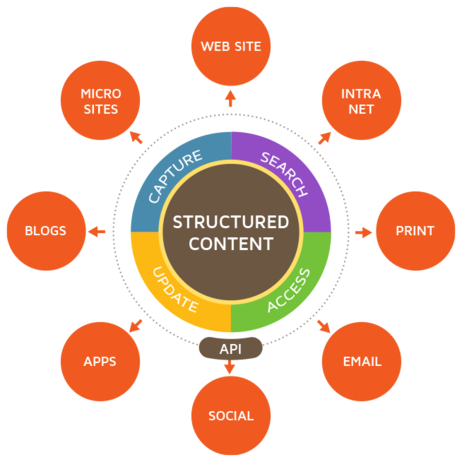
Drupal as a content repository
In this case, instead of acting as an intermediate system that collects, Drupal acts as the starting point for the content, where everything starts and converges to be distributed.

This model allows for the implementation of advanced functionalities that the previous model did not allow due to the dependence on the control established by external systems that delivered the content. Now, as Drupal takes control from the beginning, it is possible to:
Implement a content approval flow
Control granular permissions for deployment to applications that display the information
Unlike the first model of use as an end-to-end Framework, in this case Drupal does not present the information to the end user but rather takes care of the management of the information and its delivery to mobile applications, public websites, or social media platforms.
Magazines like Skirt ! They use Drupal in this way, so they can create global content that is distributed, organized and displayed depending on the user's geographic area, the type of devices or the value of consumption indicators.
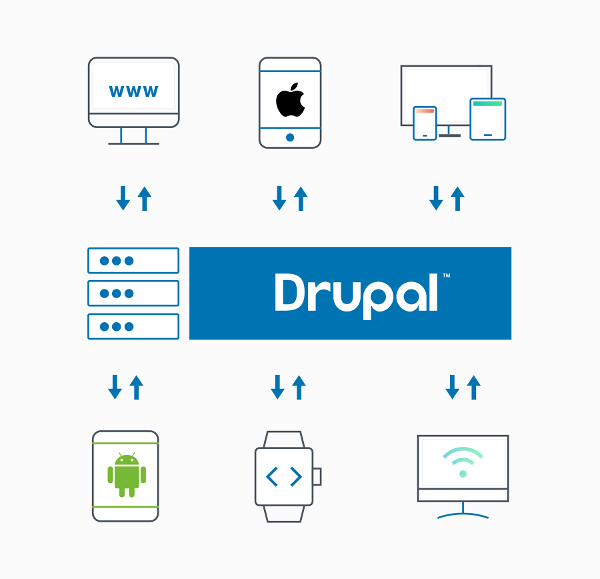
Drupal desacoplado (Headless)
In this model, Drupal provides the backend, that is, the management of content, users, permissions, etc., everything that the user does not see. Meanwhile, everything that the user sees, that is, the frontend, can be built with your favorite framework such as ReactJS, Angular, VueJS, or whatever you prefer.

One of the great achievements of Drupal version 8 was to achieve a consistent separation of the backend and the frontend, with Drupal dealing only with data control as it is done in the aggregator or content repository model and delegating the task of design from markup to another system for frontend management.
The decoupled model is often used to give the frontend team complete control over user experience, markup optimization, and all frontend behavioral layers
like SVG drawing, maps, or real-time data.
By taking care of the backend layer, Drupal gives you all the power of content management, integration skills, security, performance, etc. that the tool offers.
Headless in Drupal means delivering the data to be processed not only by javascript Frameworks but by a multitude of tools that offer the frontend to the different devices on the market, that is, it is decoupled to deliver information to mobile applications, wearables, consoles, televisions, cars, household appliances, etc.

Your project could implement any of these architectures depending on the requirements and behaviors, keep in mind the benefits and known problems of each one, remember that they all exist with the purpose of solving a set of common problems, not because one is better than another, even so in the development ecosystem you will find promoters and detractors of each one.
