Alrededor de 118,713 instalaciones reportadas en el momento, Zen es casi dos veces tan popular como Omega, que se encuentra en segundo lugar. Esto significa que existe una gran comunidad que responde a las preguntas, escribiendo documentación, y corrigiendo errores, junto con algo de código reforzado, que otros temas base no pueden igualar.
¿Por qué ha sido tan popular?
Por su parte, Zen ha existido desde hace mucho tiempo. Fue creado por primera vez en el año 2006, y presentado a la comunidad de Drupal el 11 de octubre del mismo año, por lo que es uno de los temas más antiguos de Drupal y que hasta el momento todavía se ha mantenido actualizado, se le conoce como uno de los temas base más accesibles, en el cual el mantenedor John Albin Wilkins ha invertido mucho trabajo y quien además cuenta con el apoyo RTL.
¿Por qué utilizar Zen?
Zen Theme, Un “poderoso aunque simple, tema en blanco con un diseño en rejilla adaptativo y mobile-first”...
Ventajas
-
Zen es una especie de hoja en blanco con una estructura ya definida, lo que permite definir y modificar estilos.
-
Cuenta con un kit de inicio para el desarrollo de un nuevo tema personalizado (el famoso Starterkit).
-
El código dentro de los ficheros PHP, HTML, CSS y Sass se encuentran muy bien comentados.
-
La posibilidad de extender el tema Zen por medio de la creación de un subtema es de mucha ayuda para no iniciar un tema de ceros.
Desventajas
-
La búsqueda de documentación actualizada en google puede ser muy difícil ya que devolverá resultados de hace años, que no son relevantes para las versiones actuales como lo es para la última versión de Drupal que se encuentra en su versión 8.
Características:
HTML5: HTML5 de arriba a bajo; todas las plantillas de Zen tienen lean, marcado HTML5 semántico. Y, con el módulo Fences, Zen finalmente amansa la pesadilla del marcado field.tpl y hace la elección correcta de romper los elementos HTML5!.
Responsive Design: El diseño predeterminado de Zen es un primer mobile-first sensible con un sistema fluido de rejilla. El plano es bien de 1- , 3-, o 5- columnas de rejillas (dependiendo del media query), pero una variable Sass permite cambiar el número de columnas para adaptarse a sus necesidades. Para más información vea.
Component-based CSS: Todos los CSS de Zen ahora se construyen como componentes reutilizables. Cada elemento del diseño repetible obtiene su propio componente. Y los nombres de clases CSS siguen la convención de nomenclaturas BEM (Bloque, Elemento, Modificador) en Drupal 8.
KSS Style Guide: Zen ahora incluye una guía de estilos de basado en KSS. KSS lee los comentarios en los archivo de Sass y genera automáticamente una guía de estilo que muestra cómo el CSS trabaja actualmente en su sitio Drupal. Para más información vea
http://johnalbin.github.io/zen-style-guide/
LibSass: Zen ya no utiliza más la herramienta lenta de Ruby Sass/Compass para construir CSS. El equipo Zen ha desarrollado una tarea guía Gulp.js que utiliza la energía libSass con compilaciones rápidas.
Zen Grids: Incluye el plugin revolucionario Sass, Zen Grids! Este conjunto de mixins permite a los themers construir fácilmente diseños complejos de grillas sensibles sin la carga de CSS complejo o clases complicadas por cada media query.
Normalize CSS: Incluye Normalize CSS - una mejor manera de “reiniciar ”. (Y John Albin mantiene el puerto oficial de Drupal Normalize)
Documentation: Extremadamente bien documentado PHP, CSS y archivos fuente Sass. Encontrará los mejores consejos prácticos para desarrolladores web. Así como los comentarios de código específico de Drupal.
Swappable layouts: Zen tiene un archivo separado de diseños CSS/Sass para permitir fácilmente el cambio de diseños. Así que si usted prefiere Zen Grids, Singularidad, Gridset App o lo que sea, puede fácilmente reemplazar el diseño por defecto con su preferido.
Soporte a Drush: Proporcionamos un parche para Drush, tan sólo Zen podría tener su propio comando Drush para crear sub-themes. Si son lo suficientemente geeky, solo tienen que escribir: drush help zen.
RTL language support: El soporte integrado de lenguaje RTL, incluyendo una variable Sass que incluye o elimina todo lo específico a RTL de CSS, incluyendo diseños RTL!.
Crear un SubTema de Zen
El tema base Zen está diseñado para poderse ampliar por medio de sus subtemas. La razón por la que se crea un subtema es para evitar que se modifiquen los archivos CSS o PHP en la carpeta Zen /; pero en su lugar se debe crear un subtema fuera de la carpeta raíz Zen /, dentro de la carpeta themes/.
Si tiene curiosidad y quiere saber por que no se deben modificar los archivos en la carpeta Zen/, puede visitar el siguiente link: https://drupal.org/node/245802.
Las siguientes son dos maneras de instalar un subtema:
-
La forma automática utilizando Drush.
-
La forma manual.
Creando un tema y subtema con Drush
- Instalar Drush. ver https://github.com/drush-ops/drush para mas detálles.
-
En la consola de comando escriba la ruta la ruta hacia la carpeta themes que se encuentra dentro de la carpeta del sitio Drupal.
cd user / Drupal / themes -
Una vez dentro de la carpeta /themes hay que crear el tema base zen con el siguiente comando:
drush dl zen -
Después de haber instalado Zen, Drush requiere que se habilite el tema antes de utilizar los comandos drush Zen. Para hacer que los comandos drush zen estén disponibles para su uso, escriba el siguiente comando:
drush en zen -y -
Vea las opciones disponibles válidas con el siguiente comando para continuar con la instalación del subtema:
drush help zen -
Crear un subtema mediante la ejecución del comando drush zen con los parámetros deseados. IMPORTANTE: El nombre de equipo de su sub-tema debe comenzar con un carácter alfabético y sólo puede contener letras minúsculas, números y caracteres de subrayado. Comando:
drush zen [machine_name] [name] [options]
Aquí hay unos ejemplos:
Use. drush zen "Amazing name" : para crear un sub-tema llamado "Amazing name" con un nombre de equipo amazing_name (determinado de forma automática), usando las opciones por defecto.
Use. drush zomg_amazing zen "Amazing name" : para crear un sub-tema llamado "Amazing name" con un nombre de equipo zomg_amazing, usando las opciones por defecto.
Use. drush zen "Amazing name" --path = sites / default / temas --description = "So amazing" : para crear un subtema en el directorio especificado con una descripción personalizada. -
Compruebe su sitio web para ver los temas que se están utilizando por defecto y administrarlos. comando:
drush status theme -
Establezca el tema predeterminado de su sitio web con su nuevo subtema. comando:
drush vset theme_default zomg_amazing
Reemplace "zomg_amazing" con el nombre real de equipo de su subtema.
Instalando un tema manualmente
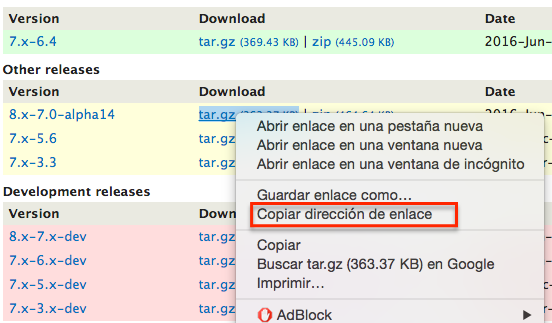
- Diríjase al siguiente link: https://www.drupal.org/project/zen, y copie el enlace al archivo zip de la versión que desea del tema zen.

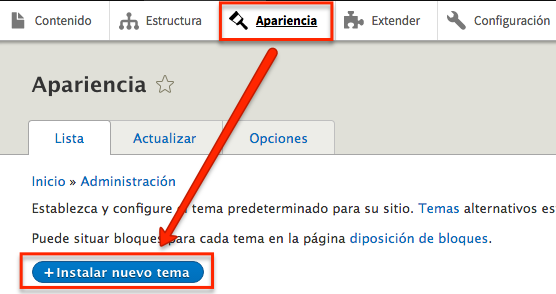
- En su sitio drupal diríjase a apariencia en el menú de administrador y seleccione la opción instalar nuevo tema.

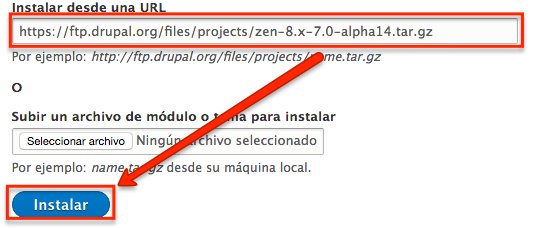
- Copie el link del archivo zip en el campo instalar desde una URL y pulse instalar.

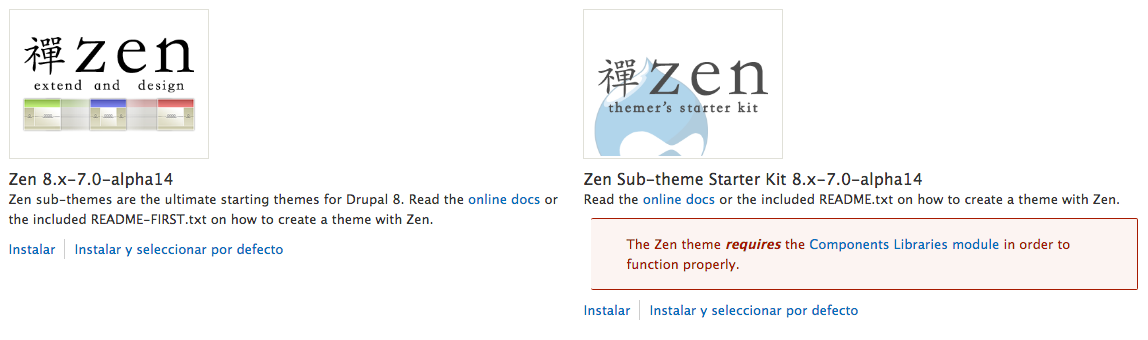
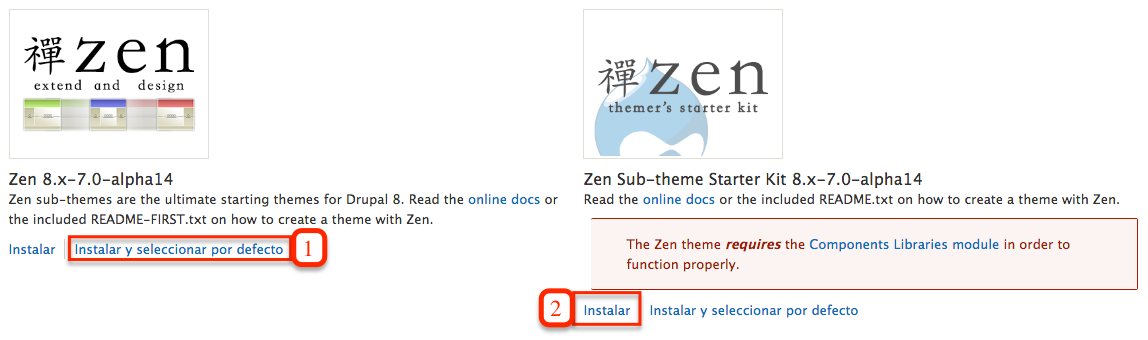
- Una vez instalado el tema vuelva a la página de apariencia en el menú de administrador, y en la parte inferior podrá ver que se instalaron dos temas, bueno uno es el tema base Zen y el otro el subtema STARTERKIT.

- Por último pulse en el enlace instalar y seleccionar por defecto del tema base Zen y después en el enlace instalar del subtema Zen “STARTERKIT”.

Creando un subtema manualmente
-
Configuración de la ubicación para su nuevo subtema
Copie la carpeta STARTERKIT que se encuentra dentro de la carpeta Zen/, fuera de la carpeta raíz Zen/ y cambie el nombre por el que tendrá su nuevo subtema.
Por ejemplo, Copie la carpeta themes/zen/STARTERKIT y cambie su nombre por themes/foo.
¿Por qué? Cada tema debe residir en su propia carpeta, para que sea más fácil actualizar Zen. Los subtemas deben residir en una carpeta separada al tema base Zen. -
Configuración básica de la información del subtema
En la carpeta de su nuevo subtema, cambie el nombre al archivo STARTERKIT.info.yml por el nombre de su nuevo subtema. A continuación edite el archivo .info.yml editando el campo nombre y descripción.
Por ejemplo, cambie el nombre al archivo foo/STARTERKIT.info.yml a foo/foo.info.yml. Edite el archivo foo.info.yml y cambie “name: Zen Sub-theme Starter Kit” a “name: Foo” y “description = Read...” a “description = A Zen sub-theme”.
¿Por qué? El archivo .info.yml describe las cosas básicas del tema: su nombre, descripción, regiones de plantillas y librerías. vea la guia de temas Drupal para más información: https://www.drupal.org/documentation/theme
-
Recuerde visitar la página de apariencia de su sitio Drupal en la pestaña Actualizar Admin / apariencia / actualizar para refrescar la memoria caché de datos de archivos .info.yml en Drupal 8.
-
Edite su subtema para utilizar los nombre de las funciones adecuadas
Edite el [SUB-THEME].theme y los archivos themes-settings.php en la carpeta del subtema; reemplace TODAS las ocurrencias de “STARTERKIT” con el nombre de su subtema.
Por ejemplo, edite foo/foo.theme y foo/theme-setting.php y reemplace todas las ocurrencias de “STARTERKIT” con “foo” (el nombre del subtema).
Se recomienda utilizar una aplicación de edición de texto para buscar y “Reemplazar toda” funcionalidad. -
Establecer su sitio web con el tema por defecto
Inicie sesión como Administrador en su sitio Drupal, vaya a la página de apariencia en admin/apariencia y haga clic en el enlace “instalar y seleccionar por defecto” junto a su nuevo tema.
Para más información revise el archivo README.txt que se encuentra en la carpeta de su subtema.
