
En la búsqueda de mejorar la calidad de nuestros servicios, hemos querido ejecutar pruebas automatizadas. En el cumplimiento de las normas de aseguramiento se desea implementar buenas prácticas que mejoren el proceso de aprobación de las diferentes plataformas que se realizan. Por lo mismo Backstop JS ayuda a adelantar procesos que en principio pueden retardar el tiempo estimado a la entrega de un producto.
BackstopJS es una herramienta de código abierto para probar aplicaciones web, que se centra en cómo se ve su aplicación desde la perspectiva del usuario final. Automatiza las pruebas de regresión visual de su interfaz de usuario web receptiva comparando capturas de pantalla a lo largo del tiempo.

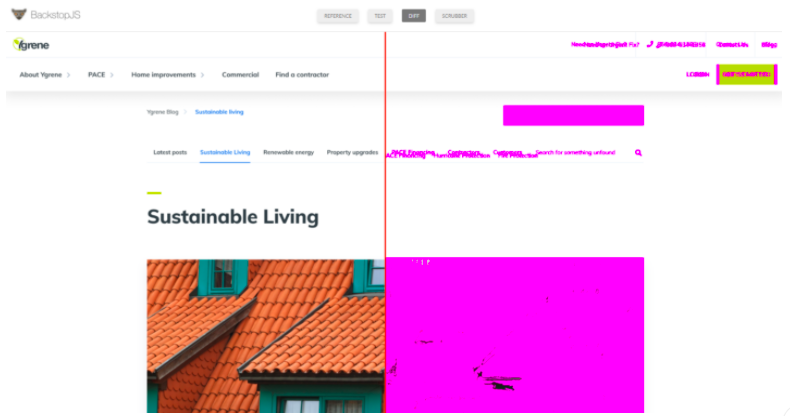
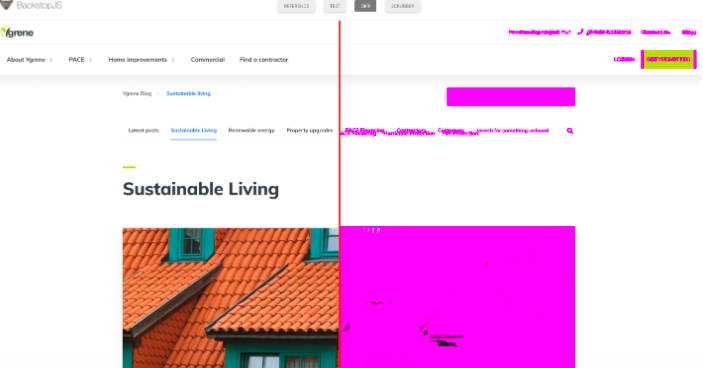
En la imagen podemos observar como realiza la comparación, entre diseño y desarrollo web. Por medio de pixeles muestra en color fucsia los cambios que encuentra según la comparación, ayudando considerablemente a determinar los posibles ajustes que se deben ejecutar.
BackstopJS Funcionalidad en tres pasos
1. Desde el administrador de comandos puede crear un archivo de configuración predeterminado y un proyecto de andamiaje en su directorio de trabajo actual. Tenga en cuenta: ¡esto sobrescribirá cualquier archivo existente!


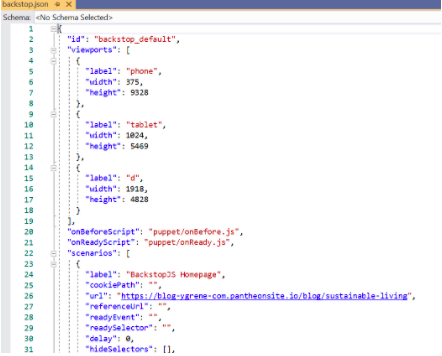
Después de seleccionar la carpeta de destino en el administrador de comandos ingresa “backstop init” para instalar la herramienta. Allí Configure una nueva instancia, especifique URL, cookies, tamaños de pantalla, selectores DOM, interacciones, etc. Como se muestra en la siguiente imagen.

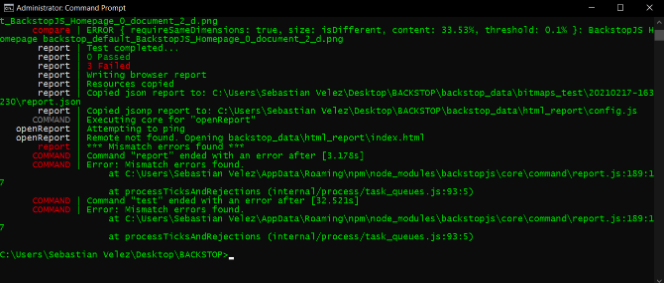
2. Escribir en administrador de comandos “backstop test” crea un conjunto de capturas de pantalla de prueba y las compara con sus capturas de pantalla de referencia. para ello escribir “backstop reference” en administrador de comandos. Cualquier cambio se muestra en un informe visual. (Ejecute esto después de realizar cambios de CSS tantas veces como sea necesario).

3. Si la prueba que realizó se ve bien, debe aprobarla. La aprobación de los cambios actualizará sus archivos de referencia con los resultados de su última prueba. Las pruebas futuras se comparan con las capturas de pantalla de prueba aprobadas más recientes.
Para más información sobre BackstopJS, puede consultar el siguiente enlace: https://github.com/garris/BackstopJS
