
In seeking to improve the quality of our services, we wanted to run automated tests. In compliance with assurance standards, it is desired to implement good practices that improve the approval process of the different platforms that are carried out. For this reason, Backstop JS helps to advance processes that in principle can delay the estimated delivery time of a product.
BackstopJS is an open source tool for testing web applications, focusing on how your application looks from the end user's perspective. Automates visual regression testing of your responsive web UI by comparing screenshots over time.

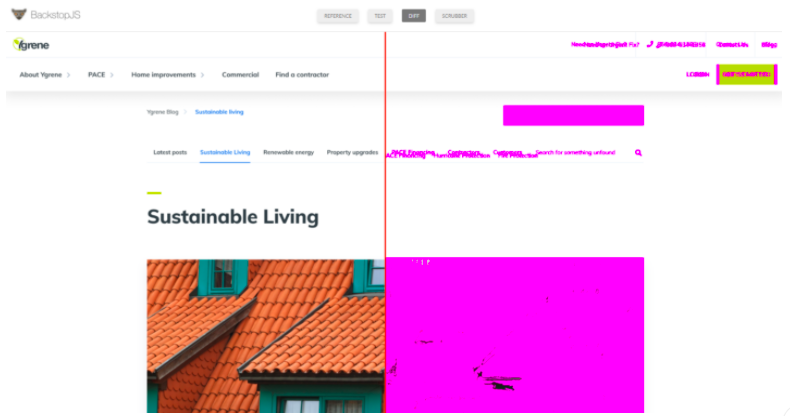
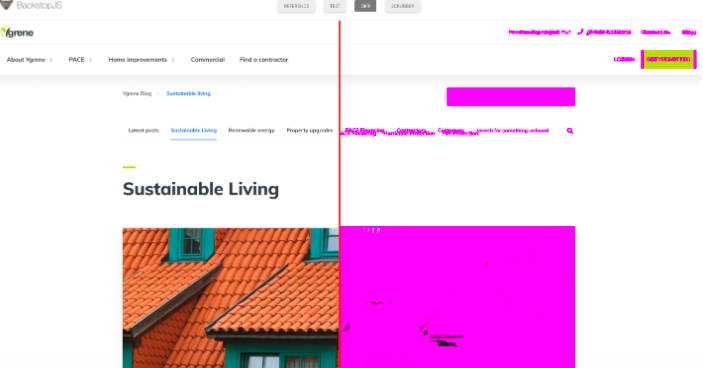
In the image we can see how the comparison is made between web design and development. Using pixels, the changes found according to the comparison are shown in fuchsia, helping considerably to determine the possible adjustments that should be made.
BackstopJS Functionality in Three Steps
1. From the command manager you can create a default configuration file and a scaffolding project in your current working directory. Please note: this will overwrite any existing files!


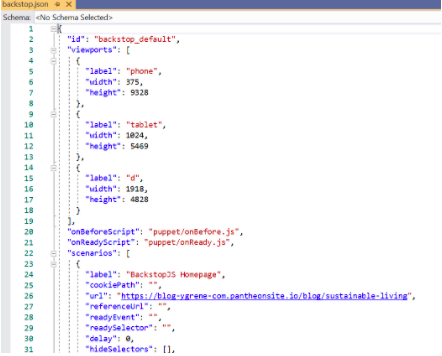
After selecting the destination folder in the command manager enter “ backstop init ” to install the tool. There Configure a new instance, specify URLs, cookies, screen sizes, DOM selectors, interactions, etc. As shown in the following image.

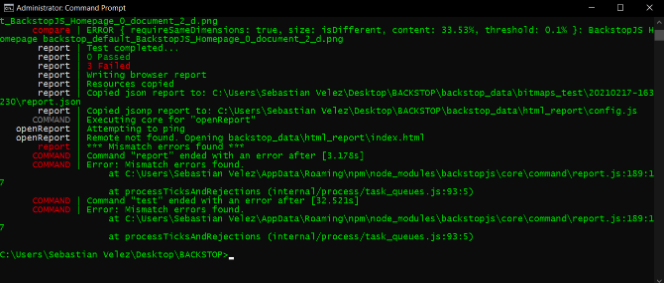
2. Typing in command manager “backstop test” creates a set of test screenshots and compares them with your reference screenshots . To do this, write “backstop reference” in the command manager. Any changes are displayed in a visual report. (Run this after making CSS changes as many times as necessary.)

3. If the test you took looks good, you should pass it. Approving the changes will update your reference files with the results of your latest test. Future tests are compared to the most recent approved test screenshots.
For more information about BackstopJS, you can check the following link: https://github.com/garris/BackstopJS
