
Antes de iniciar se tendrá en cuenta que el siguiente tutorial está hecho sobre un sistema con las siguientes características:
- Servidor: Nginx
- PHP: 7.4 fpm
- SO: Linux Ubuntu 20.4
No siendo más... ¡Empecemos!
Cuando se está desarrollando nuevas funcionalidades o se va ajustando o mejorando las actuales se tiene la necesidad de saber con qué datos se van a llenar las variables en el tiempo de ejecución del código, para eso en el caso de PHP se tienen varias maneras de hacerlo, utilizando métodos nativos como: var_dump(), echo, print_r() o si se va a algo más elaborado y bonito, en el caso de Drupal utilizar el módulo devel junto a la librería kint como complemento.
Pero estos métodos traen consigo la dependencia de un módulo como devel para Drupal o bien, problemas de legibilidad de la información. Para solucionar estos problemas se tiene la solución a la mano:
Xdebug & VSCode
En está ocasión aprenderemos como configurar Xdebug junto a Visual Studio Code o VSCode
- Xdebug
- VS Code - PHP Debug
- VS Code - launch.json
- Xdebug en acción
Xdebug
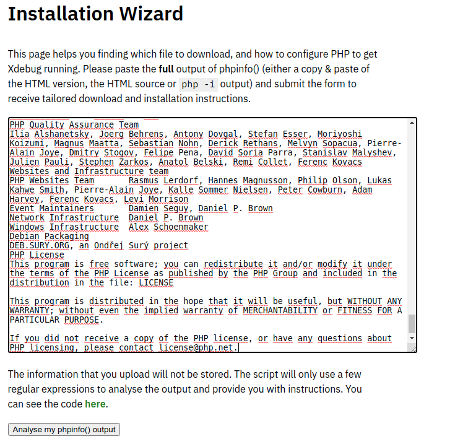
Primero que todo se debe asegurar de tener instalado Xdebug y para ello vamos a Xdebug Wizard y seguir los pasos allí especificados; Xdebug nos pedirá pegar en la caja de texto el resultado de ejecutar el comando php -i, pero a nuestro parecer es más eficiente abrir la página de phpInfo en nuestro servidor y copiar todo su contenido en la misma caja de texto:
Tip: con el atajo de teclas Ctrl+a o Cmd+a podemos seleccionar todo el contenido de la página.


Una vez instalado Xdebug como lo indican en el sitio oficial, es hora de instalar la extensión para php, para este caso se tiene la versión 7.4 de php:
sudo apt install php7.4-Xdebug
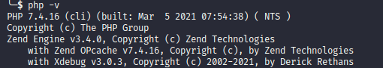
Podremos verificarlo ejecutando el comando: php -v

¡Listo! Por el momento. Aún tenemos la tarea de configurar VSCode y para ellos continuemos.
VS Code - PHP Debug
Cabe aclarar que para este punto se debe tener VSCode instalado y si no es así, se descarga desde acá VSCode.
Iremos a VS Code e instalaremos la extensión PHP Debug.

Acá también se tiene una guía rápida de como instalar y configurar Xdebug.
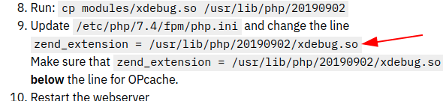
Ahora y según las instrucciones de la extensión se tendrá que ir al archivo php.ini correspondiente a la versión actual y activar Xdebug agregando las siguientes líneas:
zend_extension = /usr/lib/php/20190902/xdebug.so
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.client_port = 9000
(La ruta al archivo xdebug.so se obtuvo de las instrucciones que nos brindó xdebug al momento de su instalación.)

VS Code - launch.json
El paso final es configurar un archivo launch.json para el espacio de trabajo o proyecto:
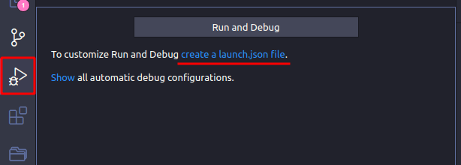
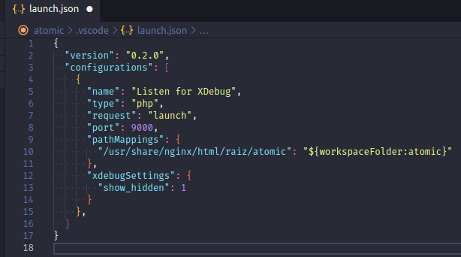
En la sección de RUN AND DEBUG pulsaremos sobre el enlace create a launch.json file, se selecciona el espacio de trabajo y posteriormente PHP, se pega la siguiente configuración en el archivo que se ha creado dentro de .vscode/launch.json en la raíz del proyecto.

{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/path/to/drupal/webroot": "${workspaceFolder:webroot}"
},
"xdebugSettings": {
"show_hidden": 1
}
}
]
}
/path/to/drupal/webroot se reemplaza por la ruta a la carpeta raíz del proyecto, y webroot por el nombre de la carpeta del mismo, en este caso quedaría de la siguiente manera:
"pathMappings": {
“/usr/share/nginx/html/raiz/atomic”: "${workspaceFolder:atomic}"
},

¡Ahora sí, listos para debuggear!
Xdebug en acción
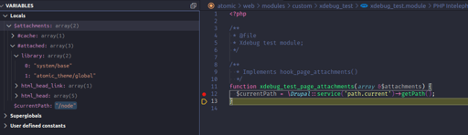
¡Es momento de hacer una pequeña prueba dentro de Drupal! En este caso hay que debuggear las librerías que se cargan en una página específica y junto a esto la ruta actual en la que estamos, para esto se hará uso del hook_page_attachements() el cual nos retorna en su parámetro $attachments la información de estas librerías.

Se Inicia colocando un breakpoint en alguna línea y pulsando F5 para que XDebug empiece a escuchar.

Ahora se debe recargar la página para reiniciar la ejecución de php y que XDebug vaya capturando cada variable en el proceso de ejecución.

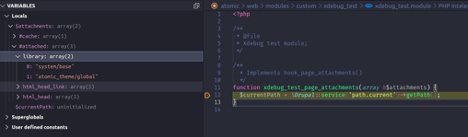
XDebug se mantendrá en cierto punto de ejecución hasta que se le diga que continúe a la siguiente línea, en este punto se ha captura el valor que contiene la variable $attachments pero $currentPath aún se encuentra vacía pero inicializada.
En la parte superior se tendrán los controles para decirle a XDebug que pase a la siguiente línea, que siga la ejecución o la detenga.

Al pulsar el botón anterior se le ha dicho a XDebug que pase a la siguiente línea y así conocer el valor de nuestra variable $currentPath.

¡Por fin!
Conclusión
Hemos aprendido hacer la configuración de XDebug y VSCode para inspeccionar nuestro código en tiempo de ejecución y así evitar depender de módulos extra o métodos aburridos, lo cual hará más eficientes y productivos los procesos, a parte de que la información se ve a nuestro parecer muy organizada y legible.
