Drupal posee infinidad de módulos contribuídos que proveen funcionalidades muy flexibles y robustas. Precisamente 3 de dichos módulos son los mencionados, con los cuales podemos construir interfaces administrativas ó para el usuario final de manera sencilla, escalable y lo más importante, utilizando la “metodología Drupal”.
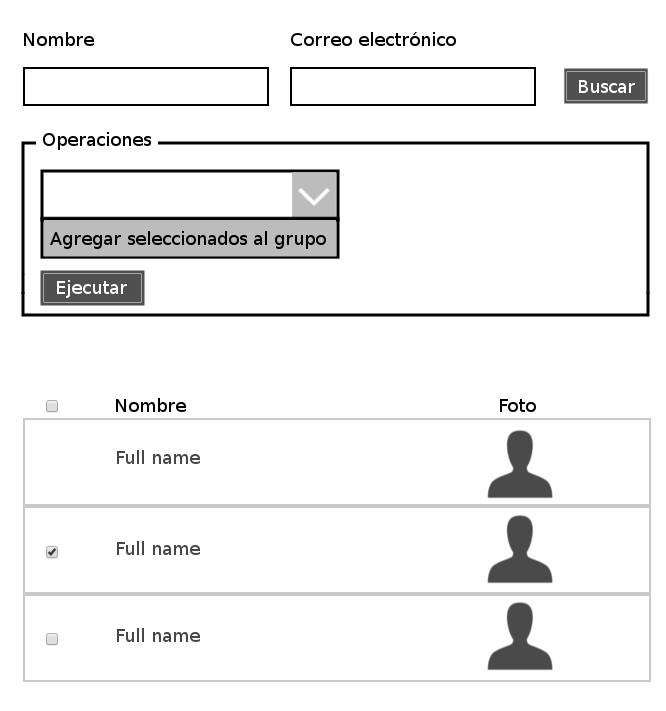
Un ejemplo práctico (el cual trataremos a continuación) consiste en la creación de una interfaz donde un usuario administrador seleccionaría o filtraría qué usuarios desea agregar a un grupo. El ejemplo aquí expuesto no es definitivo. Naturalmente pueden haber muchas otras maneras y mejoras, pero para nuestro propósito, funciona como muestra de lo que podremos lograr sin necesidad de escribir demasiado código. El concepto es similar al siguiente:

Tendremos en cuenta lo siguiente:
- Naturalmente, necesitamos los módulos Views, Views Bulk Operations y Rules. Deben estar instalados previamente.
- La anterior interfaz actuará en la URL group/%group/user/add. Tener en cuenta el argumento (o los que necesitemos) en la URL. Podemos crear esta URL mediante una View, una página de Panels o cualquier otra forma
PROCEDIMIENTO:
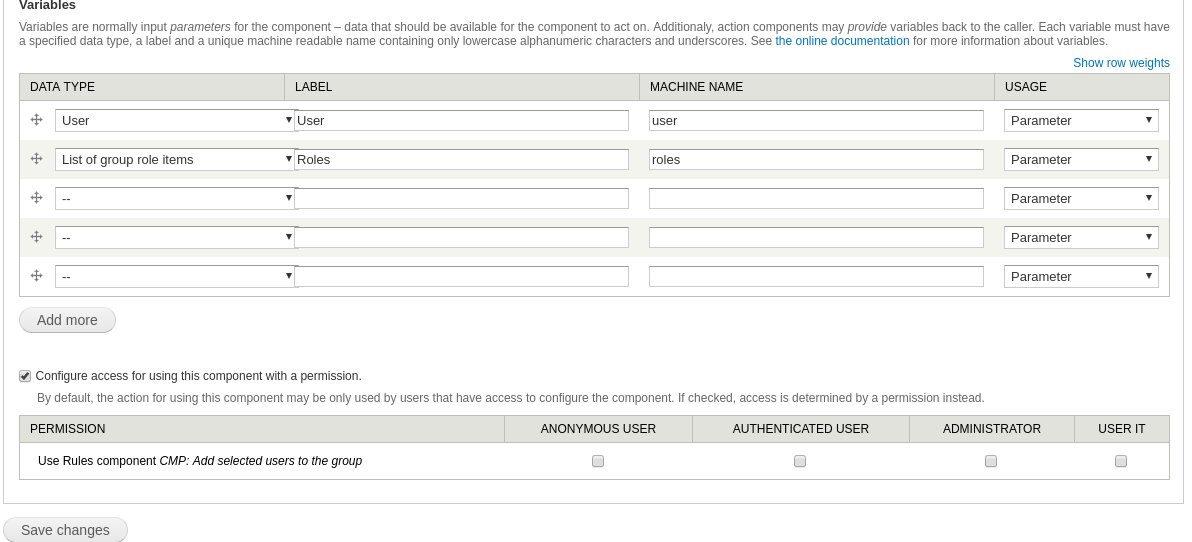
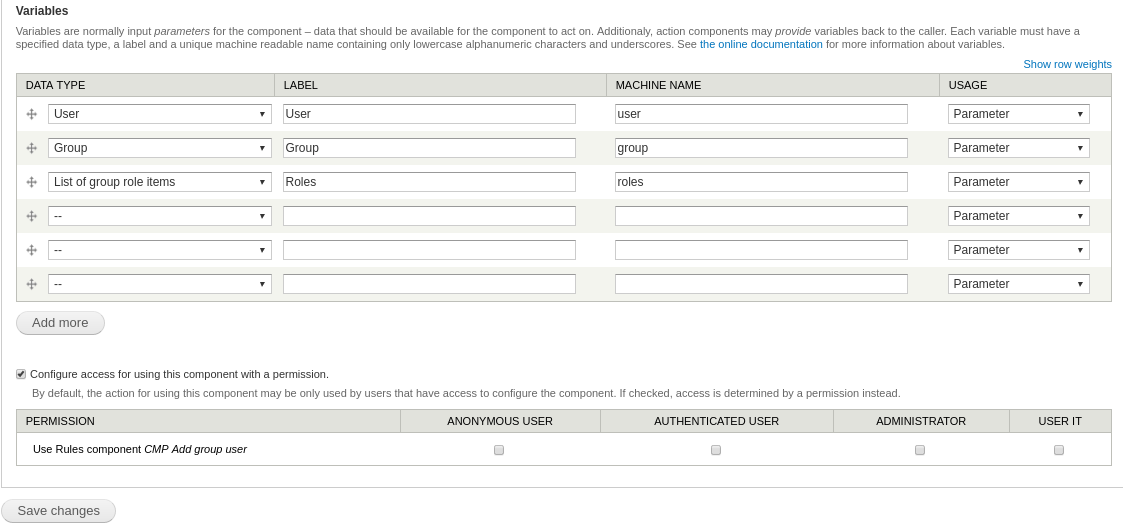
1. Vamos a admin/config/workflow/rules/components y creamos un nuevo componente de tipo “Action Set”. En nuestro caso, los parámetros se muestran a continuación:

NOTA IMPORTANTE: Se debe marcar la opción de los permisos, ya que de no hacerlo, al momento de ejecución arrojará un error.
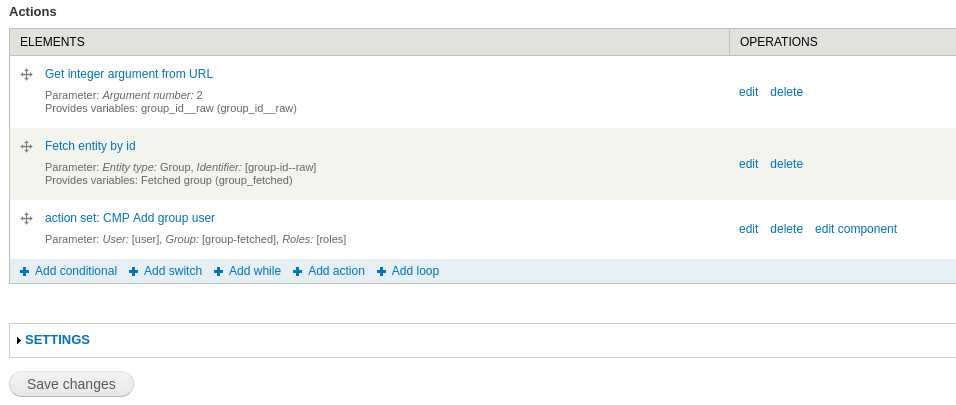
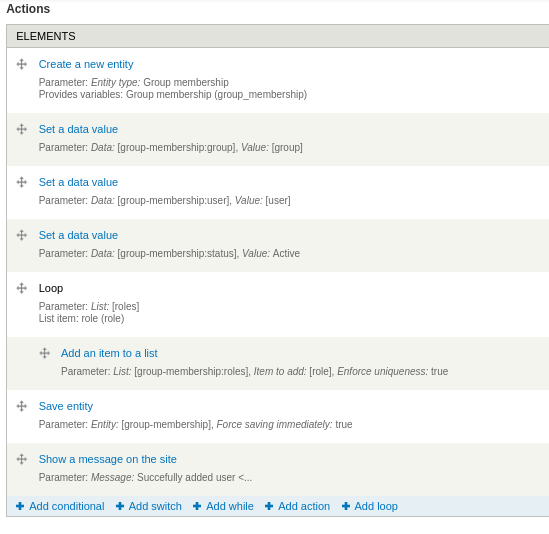
2. Como se trata de un Action set, únicamente podremos agregar condiciones. Se debe utilizar este tipo de componente, puesto que es el que se integra con Views Bulk Operations (VBO de ahora en adelante). Si necesitamos condiciones, es posible hacer uso del módulo Conditional Rules, pero en nuestro caso, no es necesario, por lo cual el componente luce como a continuación:

En la imagen anterior, se observa lo siguiente:
-
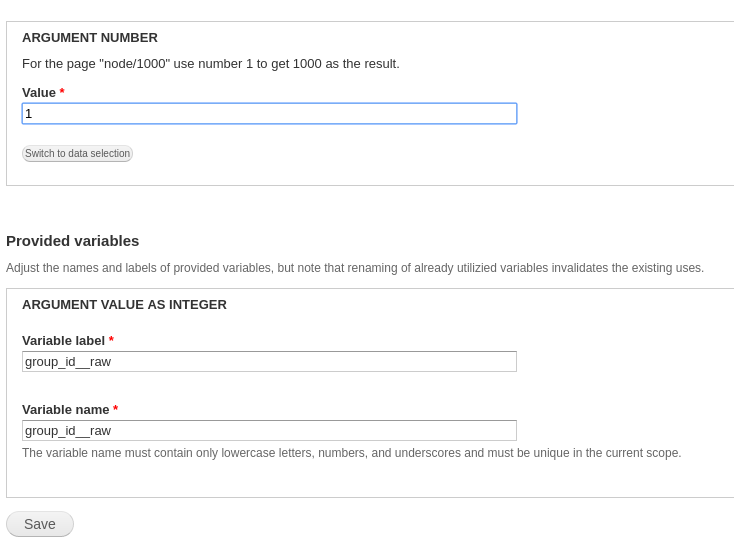
Hay una acción “Get integer argument from URL”: Dicha acción la provee el módulo Rules Data Transforms. Permite obtener un valor de la URL en donde se ejecutará el componente. Como la View estará en la URL group/%group/user/add, le indicamos la posición del argumento. Tener en cuenta que el primero (group) sería “0”, el segundo (%group) sería 1 y así sucesivamente. En este caso, sería 1:

- La segunda acción “Fetch entity by ID” permite obtener una entidad dado el tipo y el ID de la misma. Es del módulo de Rules, así que no explicaremos en qué consiste. Lo que si debemos saber, es que la entidad (en este caso el grupo) es necesario, ya que al trabajar con referencias se debe pasar el objeto (en Rules).
- La tercera acción no es más que un llamado a otro componente. En nuestro ejemplo, es un componente que realiza las funciones de agregar al grupo como tal. Se aconseja bastante hacer uso de componentes, ya que un mismo conjunto de acciones se pueden reutilizar en diferentes reglas, en diferentes ámbitos siempre y cuando se respeten los parámetros. Volviendo al ejemplo, se ve de la siguiente manera:

Y ésta es la configuración de parámetros de dicho componente “embebido”:

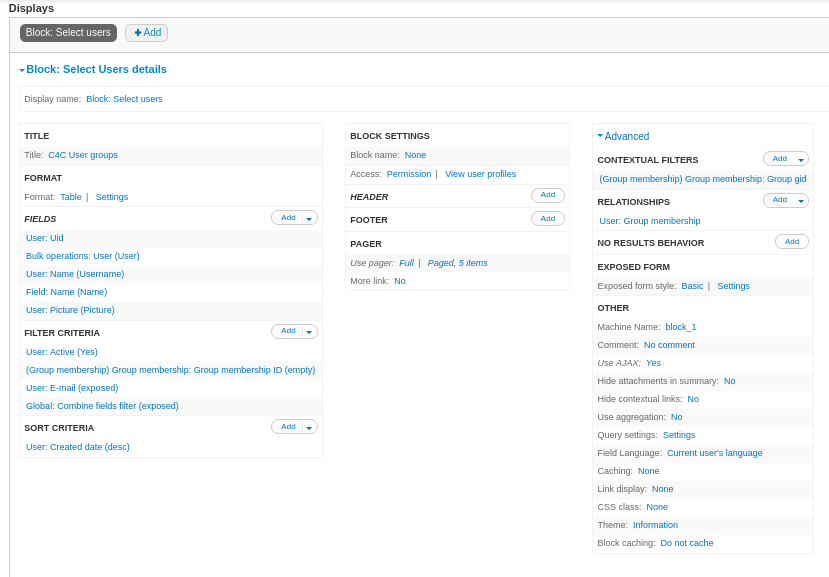
3. Una vez creado el componente, creamos una View (un bloque en este caso). Agregamos los campos deseados, así como los filtros expuestos. No olvidar que para el caso de los bloques, se debe habilitar el uso de AJAX, o de lo contrario, no veremos los filtros:

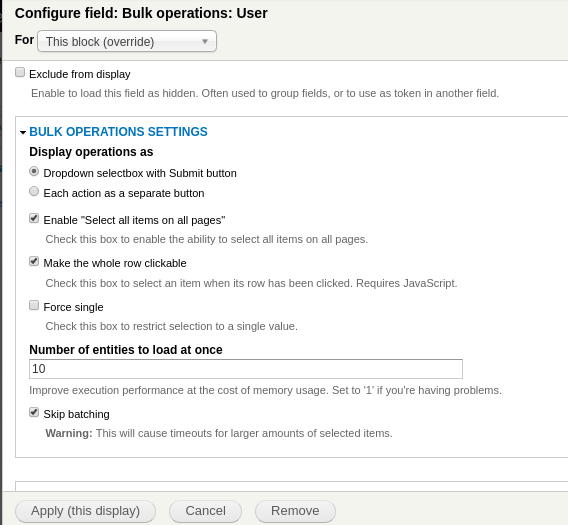
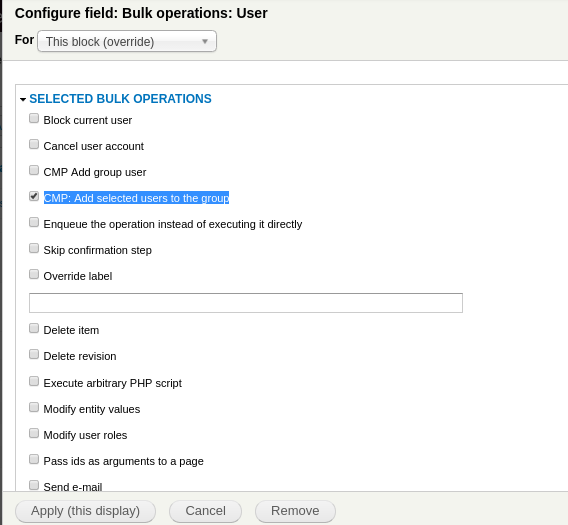
4. Nótese que en la anterior imagen, en el campo marcado en verde, hemos agregado el campo “Bulk operations: User (User)”. Dicho campo lo provee el módulo VBO. Veamos la configuración del campo, en el desplegable “BULK OPERATIONS SETTINGS”:

NOTA IMPORTANTE: Para este ejemplo, y teniendo en cuenta que en la configuración del primer componente hemos indicado que tome un argumento de la URL, debemos desactivar el procesamiento por lotes (batch), ya que de no hacerlo, una vez ejecutado el proceso seremos llevados a la página de un batch, por ende, perdiendo el argumento de la URL. Este ejemplo aplica para pocos resultados (no más de 30 usuarios a un grupo), así que no se requiere procesamiento por lotes. De ser necesario, se debe re-plantear la estructura del componente principal.
5. A continuación, en el desplegable “SELECTED BULK OPERATIONS” marcamos el primer componente que vimos en este artículo:

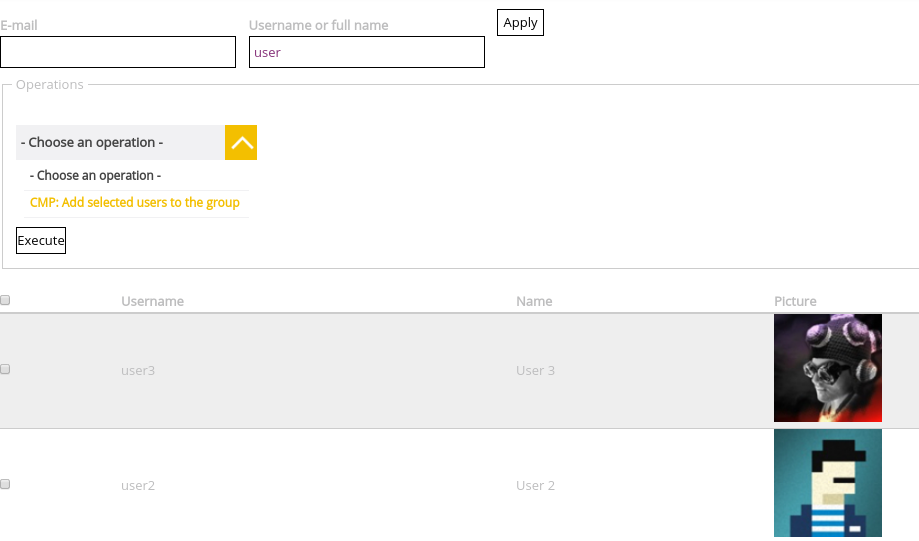
6. Guardamos la configuración del campo y la View. Ahora solo nos resta ubicar el bloque (la misma View que acabamos de crear) en la ruta anteriormente mencionada. Lucirá de forma parecida a la siguiente imagen:

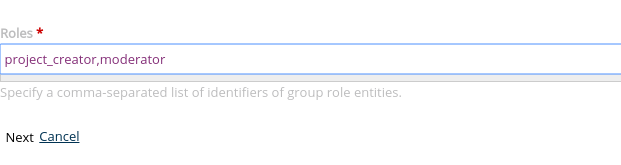
7. Al seleccionar y ejecutar el componente seleccionado, nos preguntará por el segundo argumento del componente (los roles en este caso):

NOTA: En las pruebas realizadas, el selector de argumentos se presenta como un textarea donde se deben ingresar los valores requeridos separados por comas. Desde el punto de vista de usabilidad no es práctico (¿quién va a saber los ID's de X entidades?). Una forma sencilla de mitigar esto podría ser ubicando otro bloque con los posibles valores, y mediante jQuery llenarlos en el campo. Pero es solo una opción. Cada uno puede buscar más opciones.
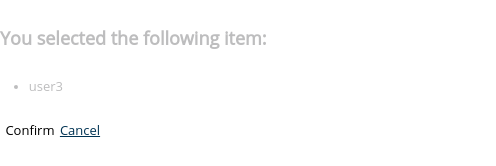
8. A continuación, aparecerá la ventana de confirmación. Ésta la podemos omitir en la configuración del campo dentro de la View:

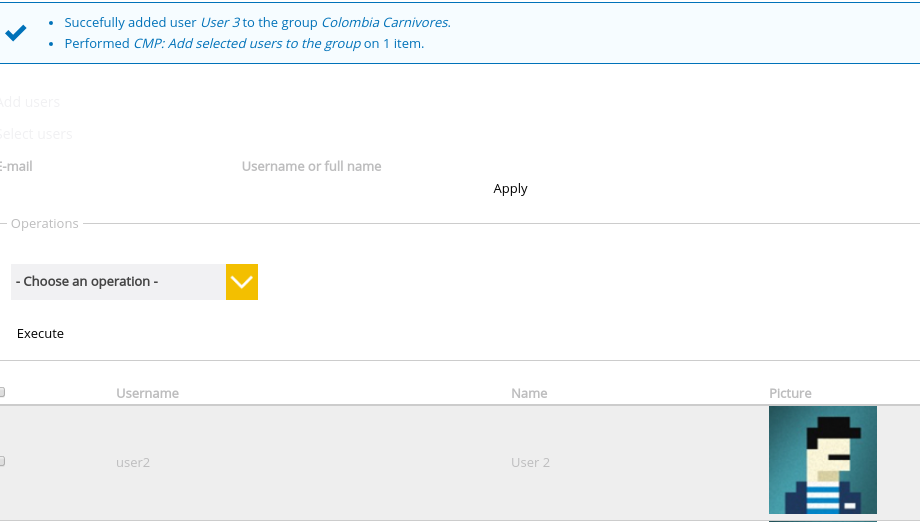
veremos el mensaje de ejecución exitosa:

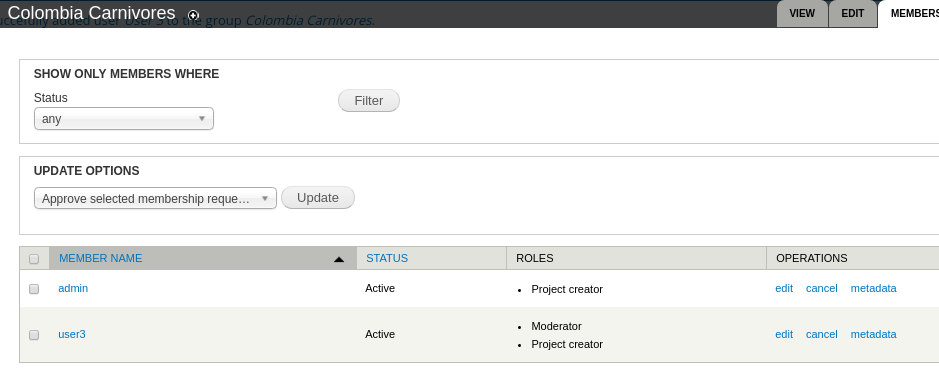
10. Observando en el grupo (para este caso):

NOTAS GENERALES:
- Módulo utilizado para los grupos: Group (https://www.drupal.org/project/group)
-
Configurar permisos para la View, o a la página.
