
Actualmente uno de los factores más críticos tenidos en cuenta por los diferentes motores de búsqueda a la hora de indexar sitios web es su velocidad de carga, ya que un tiempo de carga elevado a la hora de visitar un sitio web ofrecerá una experiencia de usuario poco favorable, y posiblemente el visitante desistirá en su intención de seguir navegando dentro de él, lo que se traduce en pérdidas no solo económicas sino también de posicionamiento de marca.
Una de las causas más comunes que afectan el tiempo de latencia y hacen que un sitio web cargue muy lento es el peso de las imágenes que en él se encuentran publicadas, ya que en algunas oportunidades los editores de contenido suben a sus sitios web piezas gráficas con tamaños muy grandes o con resoluciones que se acomodan más a destinos impresos que a medios digitales.
Para la optimización del peso de las imágenes hoy en día podemos encontrar una gran variedad de herramientas on-line que nos ayudan en esta labor, pero estas herramientas poseen una gran limitante, y es el encontrar el equilibrio adecuado entre calidad visual de la pieza gráfica en relación con su peso en kilobytes, es decir, estas herramientas no detectan en qué grado de compresión una imagen se ve ya pixelada para el ojo humano.
Actualmente Drupal 8 dispone del juego de herramientas GD2 para la manipulación de imágenes, en donde se puede configurar un porcentaje de calidad jpeg, pero aunque su desempeño es aceptable requiere que le ayudemos a hacer aún mejor su trabajo.
A continuación, y a modo de ejemplo, realizaremos la optimización de una imagen empleando Gimp, un software de edición fotográfica libre y gratuito bajo licencia GPLv3 compatible con Windows, MacOs y Linux. Gimp se puede descargar a través de su página oficial.

Una vez descargado el programa, y realizado el proceso de instalación (el cual es bastante sencillo, no requiere conocimientos avanzados) necesitaremos tener listas dos cosas, primero la imagen que vamos a emplear, en este caso la imagen seleccionada es un archivo llamado playa.jpg que posee un ancho de 6522 px por 4353 pixeles de alto y un peso de 16 megabytes, lo cual es demasiado para un sitio web, y si deseamos publicarla obligatoriamente deberemos optimizarla; y en segundo lugar debemos conocer las dimensiones que posee el contenedor que va a alojar la imagen dentro del sitio web, es decir, si el "marco" que va a contener la imagen dentro de una página del sitio es de 1280px x 750px debemos ajustar la pieza gráfica a estas dimensiones para no tener un desperdicio de pixeles.
Teniendo ya claro qué imagen vamos a utilizar y a que dimensiones debemos escalarla, nuestro paso a seguir será abrir el editor fotográfico Gimp.
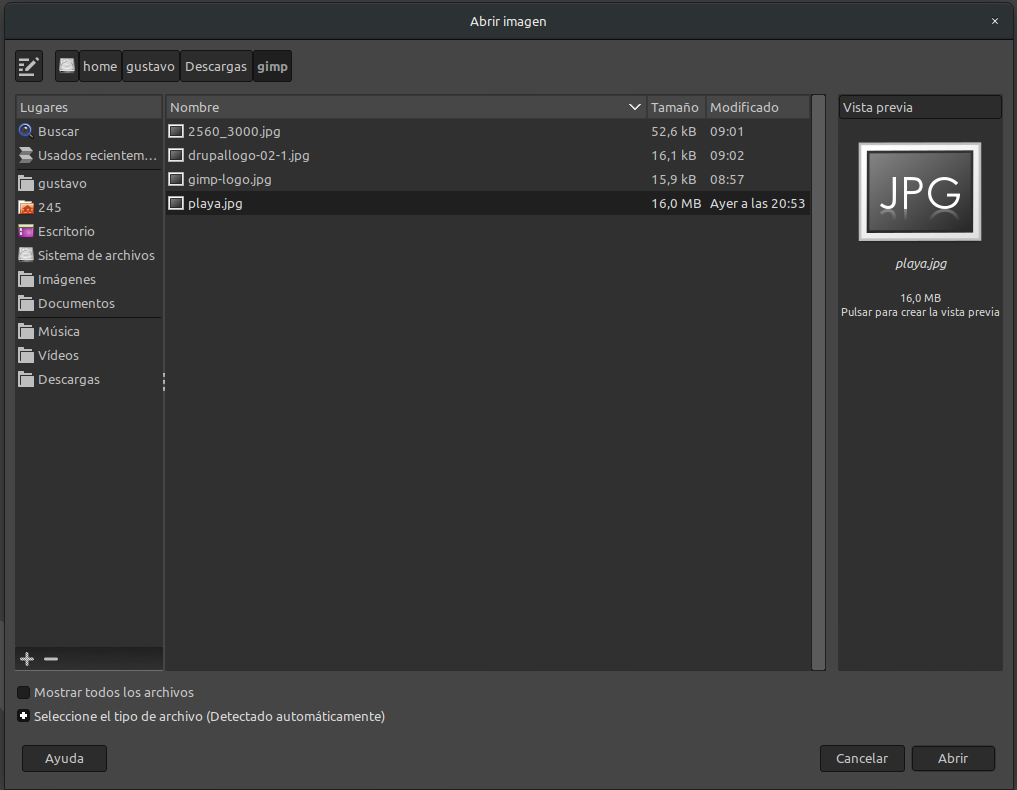
Ingresamos a Archivo -> Abrir o empleamos la combinación de teclas Control + O y seleccionamos el archivo de imagen, que en nuestro caso sería playa.jpg, luego hacemos click en el botón "Abrir".


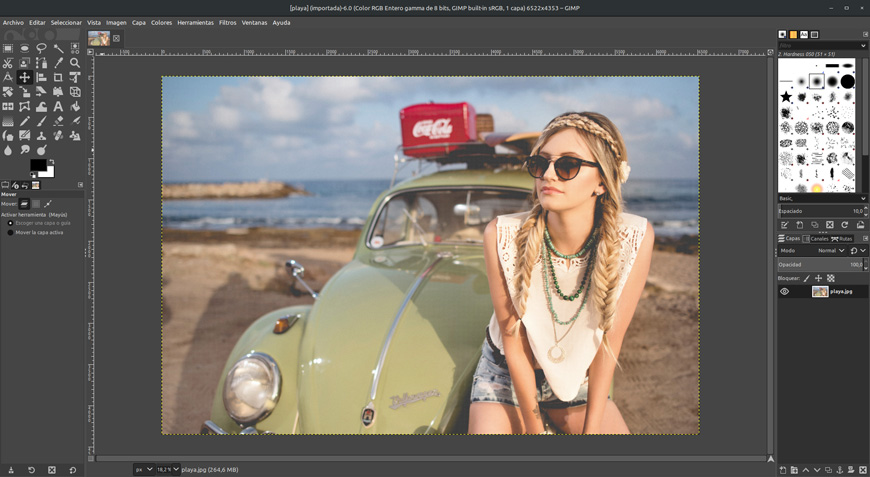
Ya con el archivo abierto lo primero que debemos hacer con él es ajustar sus dimensiones a las que posee el contenedor o "marco" dentro de la página en la que se va a publicar la imagen. Tomaremos como ejemplo las dimensiones mencionadas anteriormente (1280 x 750 pixeles), y como nuestro archivo de ejemplo "playa.jpg" posee unas medidas de ancho y alto muy superiores (6522 x 4353 pixeles), es lo que entraremos a ajustar a continuación.
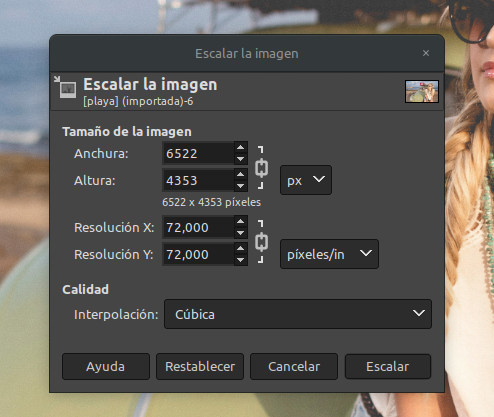
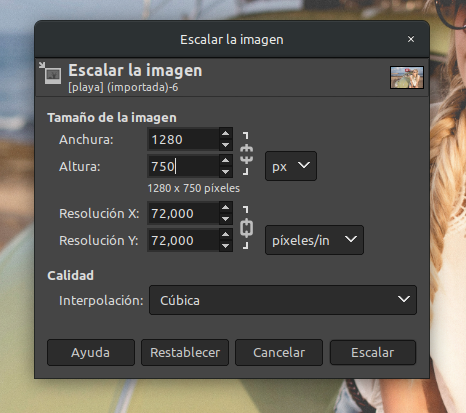
Nos dirigimos al menú "Imagen" y hacemos click en la opción "Escalar la imagen…", nos aparecerá un cuadro de diálogo en el que podremos observar las medidas actuales de la imagen (6522 x 4353 pixeles), lo ajustaremos a (1280 x 750 pixeles). En la parte derecha de los campos donde se definen las medidas en pixeles encontraremos un icono con la forma de un eslabón de una cadena, cuando está cerrado nos indica que él conservará las proporciones de la imagen, cuando se encuentra abierto podremos modificar las medidas de ancho y alto sin importar que se afecte la proporción de la imagen. A continuación vemos las opciones "Resolución x" y "Resolución y", estos valores deberán siempre establecerse a 72 pixeles/in en ambos, ya que es la medida óptima de pixeles por pulgada para web, valores superiores ya aplicarían si el destino de la imagen fuese para medios impresos. A continuación hacemos click en el botón "Escalar".


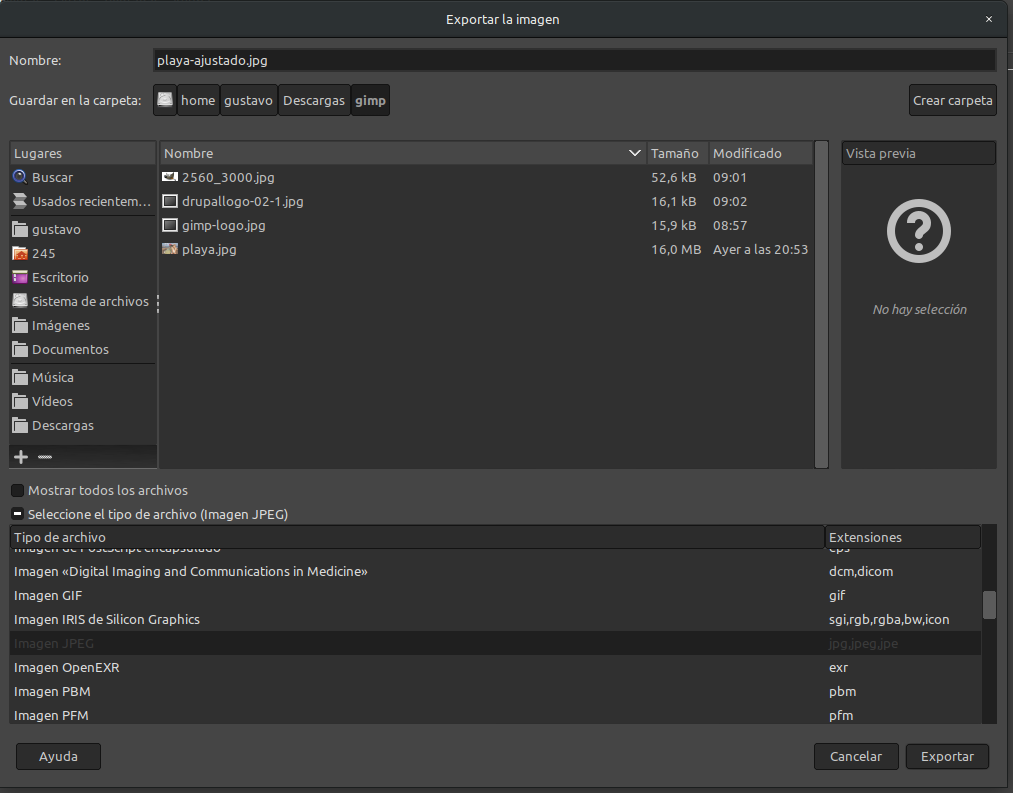
Una vez escalado el tamaño de la imagen procedemos a ajustar su compresión, para ello ingresamos al menú "Archivo" y hacemos click en la opción "Exportar como...", en el campo nombre le asignamos uno al nuevo archivo que se va a generar, para este ejemplo le colocaremos el nombre playa-ajustado.jpg, en el campo "Guardar en la carpeta:" seleccionamos la ubicación a donde se exportará el archivo; en el campo "Seleccione el tipo de archivo" ubicado en la parte inferior del cuadro de diálogo, lo desplegamos y seleccionamos "Imagen JPEG", si necesitaramos exportar una imagen que posea canales Alfa o transparencias seleccionaríamos "Imagen PNG", a continuación hacemos click en el botón "Exportar".

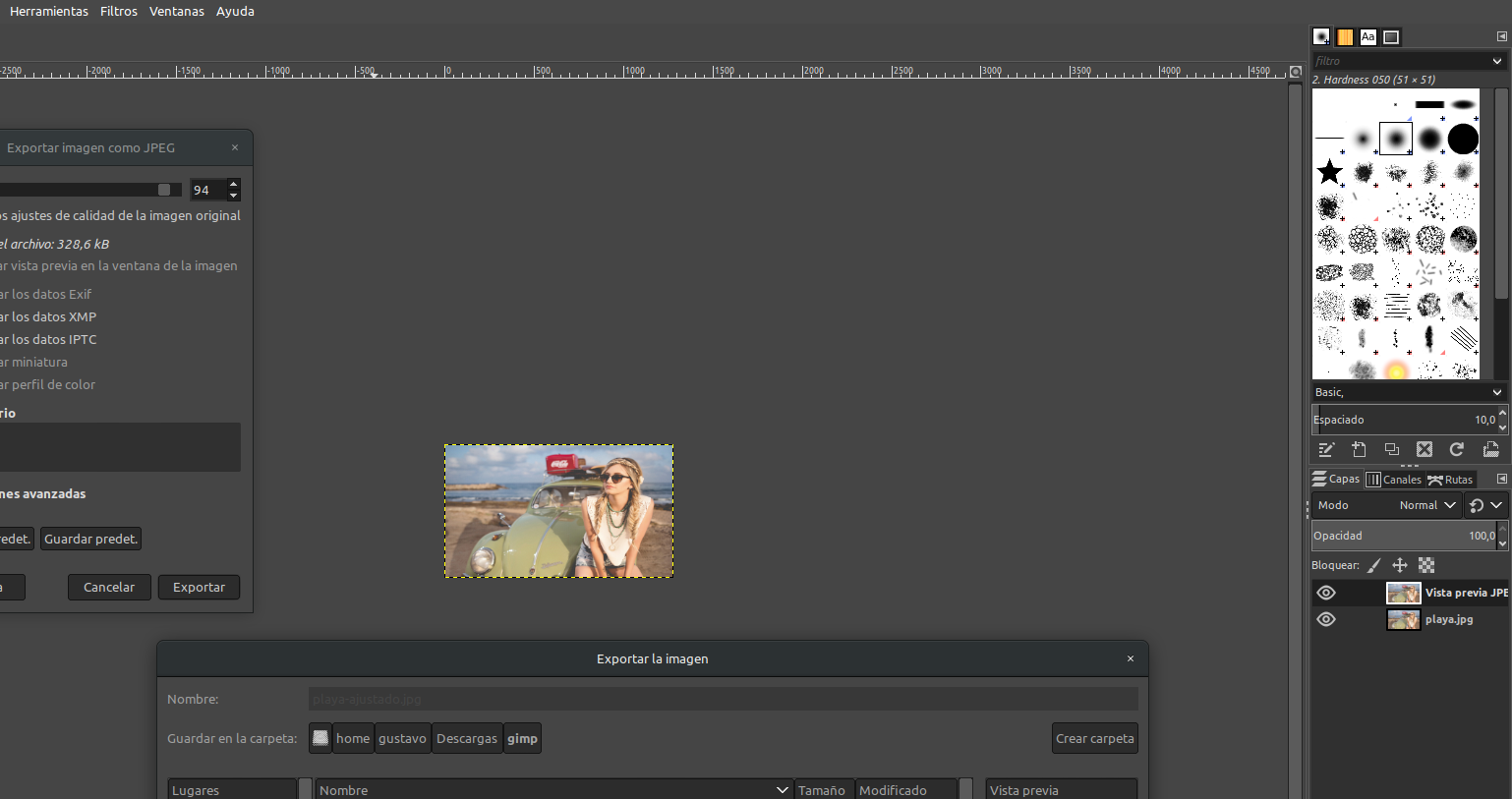
Nos aparecerá un cuadro de diálogo llamado "Exportar imagen como JPEG", en él seleccionaremos la opción "Mostrar vista previa en la ventana de la imagen", en el panel de capas ubicado en la parte inferior derecha de la interfaz de Gimp podremos observar que la capa de imagen se ha duplicado, y la nueva ha recibido el nombre de "Vista previa JPEG", la seleccionamos y movemos los cuadros de diálogo para poder ver el lienzo de la interfaz.

Como la imagen se ve en nuestra interfaz demasiado pequeña para poder notar los cambios en los detalles aumentamos el zoom a través del desplegable ubicado en la parte inferior izquierda de la interfaz, para nuestro ejemplo lo ajustaremos al 100%.

Ya teniendo una vista clara de la previsualización de la imagen, en el cuadro de diálogo "Exportar imagen como JPEG" el campo "Calidad" lo desplazamos a su mínimo valor, es decir 0, arrastrando el botón totalmente a la izquierda, en este momento observaremos que la imagen se ve totalmente pixelada y con una calidad muy pobre,
![]()
Es en este momento cuando iniciaremos a hacer aquella tarea en la que las herramientas de compresión de imágenes on-line tienen su limitante, y es el encontrar el equilibrio adecuado entre calidad visual y peso de la imagen, para ello iremos desplazando poco a poco el botón de calidad hacia la derecha, hasta llegar al punto en que visualmente no notamos diferencia en la calidad de la imagen, en la primer imagen la calidad está en 6, en la segunda imagen la calidad está en 12 y observamos que ha mejorado un poco pero no lo suficiente para poder publicarla, seguimos subiendo poco a poco la calidad hasta llegar a 35, que ese sería nuestro punto ideal de equilibrio entre calidad y compresión, el punto ideal de equilibrio lo podemos identificar fácilmente ya que si lo disminuimos a 34 notamos una leve pérdida de calidad, pero si la pasamos de 35 a 36 visualmente no se notarán cambios visualmente perceptibles.
![]()
![]()
![]()
Ya para finalizar hacemos click en el botón "Exportar" y de esta forma se ha podido optimizar una imagen que originalmente pesaba 16mb a un archivo que solo pesa 58 kilobytes y sin pérdida de calidad.
