
1. A new text editing experience with CKEditor 5
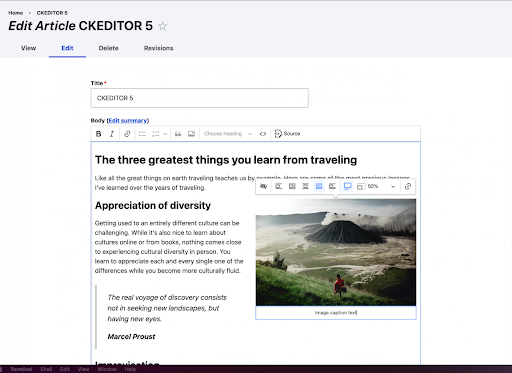
With Drupal 10 we are upgrading from CKEditor 4 to CKEditor 5. While the two versions are mostly very similar, version 5 feels more modern and refined. The interface is simplified and, without a doubt, in UX design, simplicity is the ultimate sophistication. Version 5 does not rely on context menus, so it is more compatible with touch devices than version 4.
When editing links and images in CKEditor 5, you have fewer options than in version 4. CKEditor 5 is clearly more specialized for the content editor audience and not the site builder audience. If you ask us, this is the way to go.

2. A new look for Drupal 10: the Meet Olivero theme
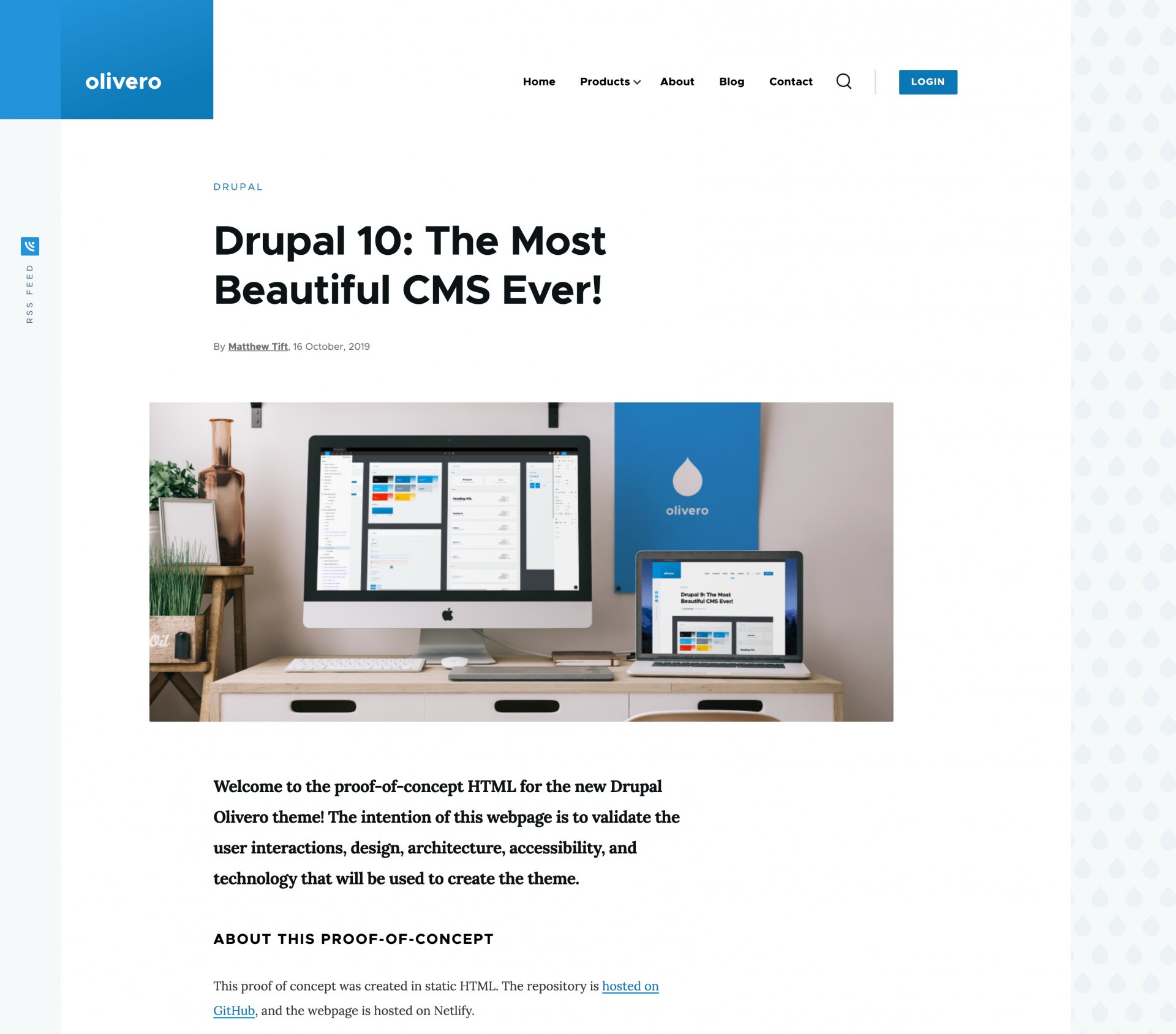
The Olivero theme takes on the important job of representing Drupal to new users and giving Drupal a face and a brand. The theme looks more modern than its predecessor.
Since Drupal core sets the standard for contributions, it’s great to see that Olivero has excellent accessibility features. Unlike previous core Drupal themes, it has a smart dropdown menu system that ensures menu items don’t disappear beyond the edges of the browser. Check out this article from Smashing Magazine to learn more about these features.
The only thing we don't like is the RSS link that is displayed in the "social bar" by default. Who still uses an RSS reader?

3. A modern management theme: Clear
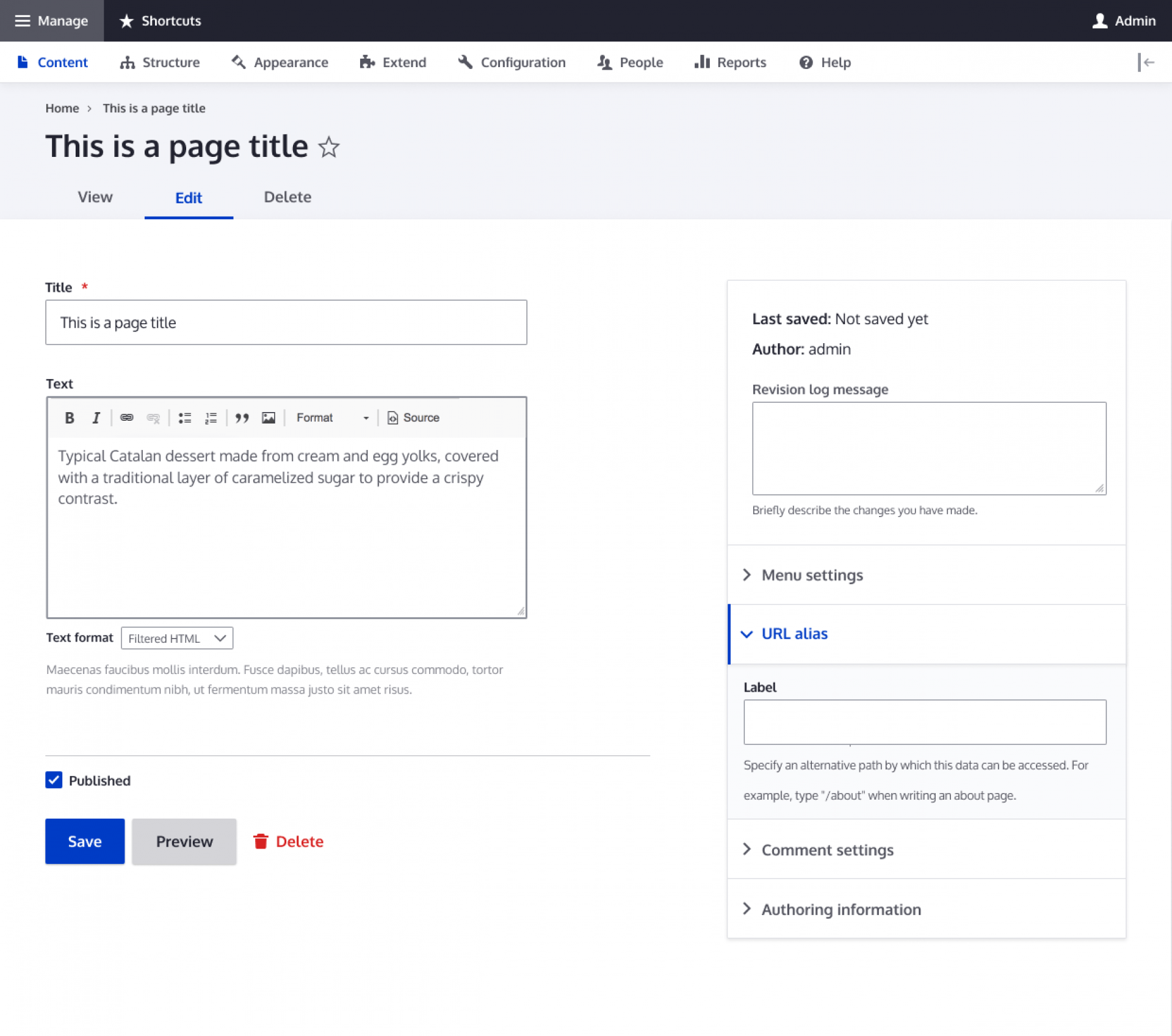
Perhaps most importantly, Drupal 10 also comes standard with another new theme that you'll actually be using. While the Olivero theme is simply a placeholder in most projects, the new administration theme is where you will spend a lot of time.
Verdict: Sure it's a big improvement both in the user experience and in making Drupal look like a modern product. The Claro "Seven" theme replaces the dated 2022 skin and the new admin theme is a welcome change. Just look at the side-by-side comparison above.
Do you want to know a little secret? The team that designed Claro maintains a Claro subtheme called "Gin". The Gin theme features cutting-edge modern features that are too attractive for Drupal core. Check out Gin Project and see for yourself.

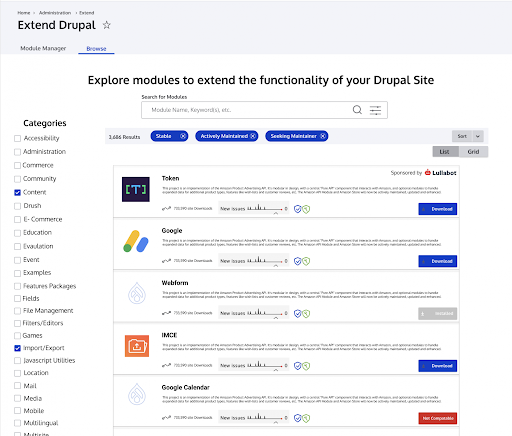
4. Find modules from within your website with Project Browser
Another initiative where Drupal is looking to small business users is the Project Navigator initiative. The Project Navigator adds an interface to your Drupal website to discover and install contributed modules and themes. WordPress has had this functionality for a long time, but Drupal is trying to do a better job of checking dependencies and incompatibilities automatically.
This would be a huge win for Drupal, as one of the main frustrations for WordPress developers is WordPress plugin crashes and failures.

5. Drupal 10 is easier to use
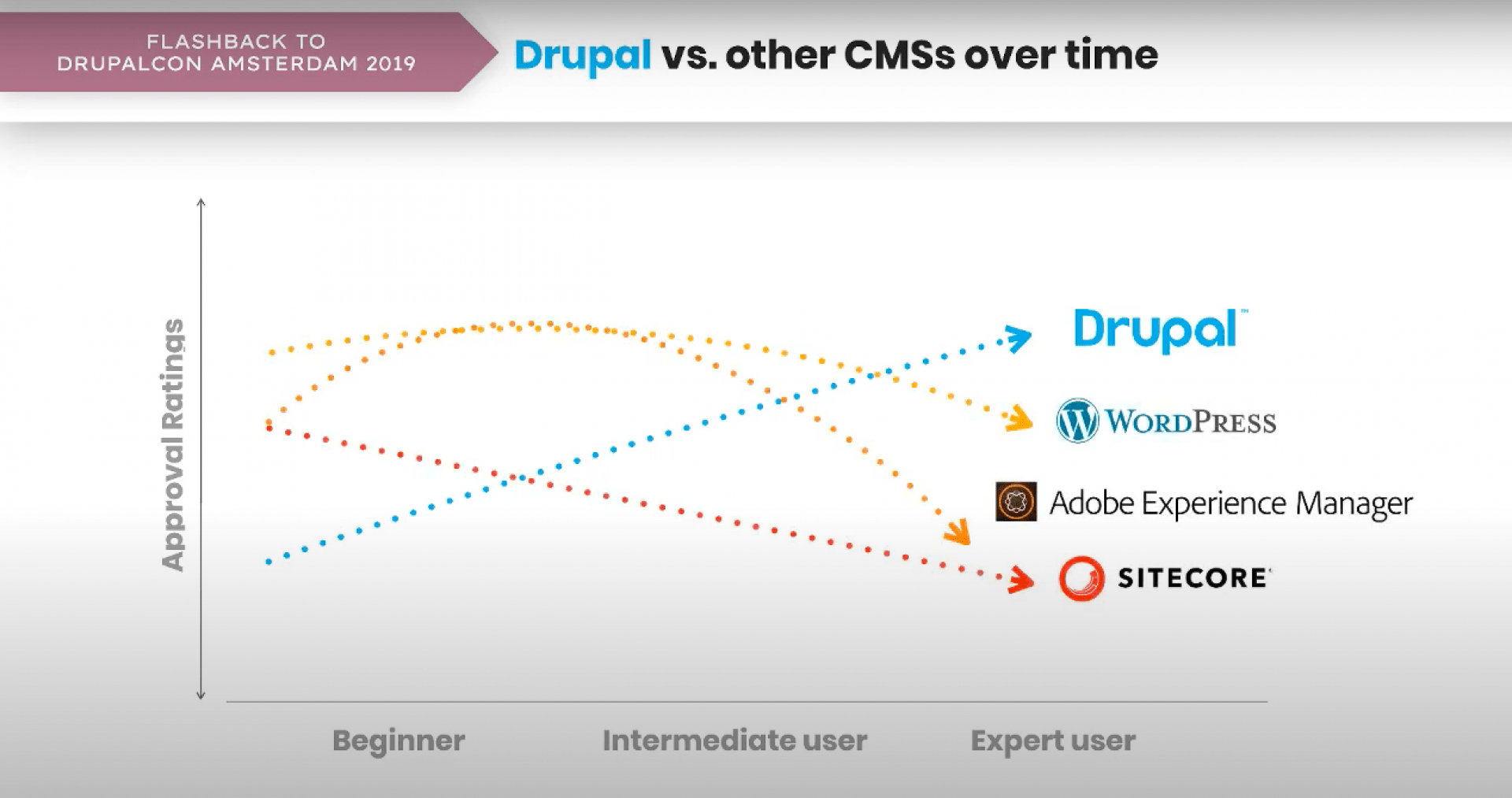
The above chart is based on a UX research project that showed that Drupal has the lowest approval rating among new users, but the highest rating among expert users. This led Drupal founder Dries Buytaert to introduce an initiative to target the “beginner” audience.
The initiative bundles together three modules - Media, Layout Builder, Claro - which together present a more user-friendly software for beginner users. These modules already existed in Drupal 9, but in Drupal 10 they are considered stable enough to be activated by default.

6. Automatic updates
Automatic updates have always been a controversial topic for Drupal. Large enterprise sites don't want it, small users don't want to spend endless time and money on weekly updates for the Drupal core and the many additional modules that are added to a typical Drupal site.
This initiative will not be ready in time for the release of Drupal 10.0.0. This is probably the most complex Drupal 10 enhancement, both in terms of technology and alignment in the Drupal community. The development of these features is carried out in a contribution module that you can try today! Unfortunately, it is currently of limited use because it simply promises to update the Drupal core without breaking your site. Updating other modules and themes is still considered experimental.
Given the fact that many websites simply never install (security) updates, having unattended automatic updates could be a huge security advantage for small business Drupal websites.
7. Migrate more easily from Drupal 9 to Drupal 10 with Drupal Rector
Major Drupal version upgrades used to be something to be feared. This is no longer the case. Part of the reason is that after the upgrade from Drupal 7 to 8, the Drupal community decided to make upgrades easier in the future. The architecture of Drupal 8+ is sophisticated enough to make this possible.
The other part is the governing Drupal . Drupal Rector was already available when Drupal 9 came out, but the reason we include it here is because the tool has matured. Drupal Rector is much more effective now and will automatically generate most of the changes necessary to migrate your custom modules to Drupal 10. This will save valuable developer hours and make this major upgrade smoother than ever.
8. New workflow for theming Drupal 10
This is a big improvement for Drupal front-end developers, especially for developers who are new to Drupal. The first thing you want to do with a new CMS is customize it to match your design and branding requirements. Sincerely, You have around 2 decades of experience in customizing CMS software interface and remember when creating themes was a really painful experience.
The change with Drupal 10 is that instead of creating a subtheme of the Classy theme in Drupal 10, you are copying the starter kit theme and customizing it. That advantage is that you are no longer dependent on an old base theme that is frozen in the Drupal core. I think it is also great for theme creators because they don't have to go looking for the fancy theme and copy files into their own theme, but all the files are in their custom theme folder, in one convenient place.
9.Better backend performance with PHP 8.2 and Symfony 6
Considering that the Symfony PHP platform update is the reason we need to increase the major version number from Drupal 9 to Drupal 10, some new features are to be expected. Unfortunately, Symfony 6 is just a spring clean.
Symfony 6 throws away a lot of old, deprecated code. This means we have to update our modules and themes that use dated Symfony APIs. Once we're done with our spring cleaning, our sites take advantage of the latest PHP and Symfony improvements and can be expected to perform better, providing a snappier experience for our end users.
10. Work in progress: Better front-end performance by removing jQuery
Finally, Drupal is eliminating jQuery. For a long time, jQuery was front-end developers' best friend. jQuery made Javascript less intimidating and allowed us to do more heavy lifting with fewer lines of code.
Since jQuery was released in 2006, Javascript has improved tremendously, as you would expect after 16 years. jQuery is no longer necessary because most of its features are built into Javascript itself. Removing jQuery means that much of the heavy lifting you were doing will be done more efficiently by native functions.
The process of removing jQuery from Drupal 10 is ongoing. The core team is prioritizing the removal of jQuery plugins that are easy to remove before aiming for a complete cleanup of the jQuery code. Some of the progress that has been made:
- Removed the "jQuery once" plugin
- jQuery UI plugin almost completely removed from core
Beyond removing plugins, we have a few challenges ahead, mainly replacing jQuery's event handling and AJAX features with plain javascript. Today in Drupal 10 it's already easy to not have jQuery loaded for anonymous visitors to your site, which is the most important thing. Complete removal of jQuery for editors and site builders may take a few more years.
Credits: https://dxpr.com/drupal-blog/drupal-10
