
Layout Builder is a Drupal 9 Core module that provides Layout Builder, a flexible visual design toolset that allows content creators and site administrators to customize the layout of a page through a powerful drag-and-drop user interface.

Layout Builder Capabilities
The Layout Builder module works with the fields of a content type, blocks, and specific block types. In the simplest setup, a site builder creates a layout for a content type and applies the layout to all nodes of that content type.
These layouts can also be applied to group pages, custom basic pages, applying multiple layouts to the same type of content, giving the user the option to choose the layout they want to display their content.

Layout Builder defines two main concepts that are used when creating a layout:
- Section: Sections are the containers in which blocks are placed . An example of such a container is a column in a 2-column layout.
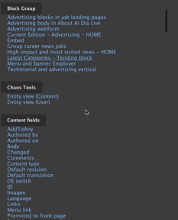
- Block: A block is a content element that we can place in a layout. We put the blocks in sections . The blocks represent the content that will appear there.

How could I use Layout Builder in projects?
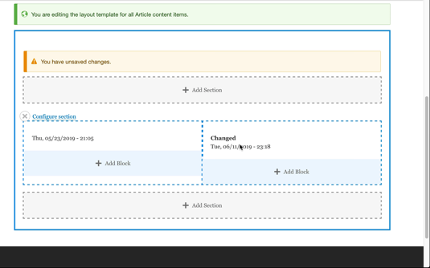
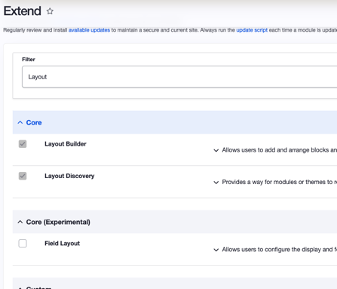
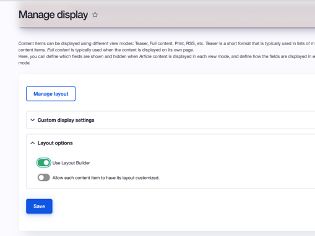
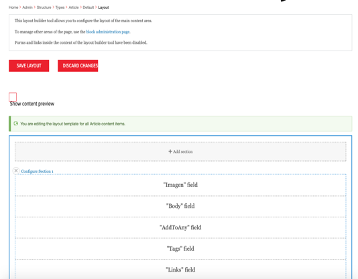
Enable the Layout Builder module in core. Go to the basic page content type. In the "manage display" tab, enable the use of Layout Builder. Select Manage Layout and try creating your first layout with Layout Builder.



Creating custom templates…
To create custom templates, follow these steps:
- Create a custom module as usual.
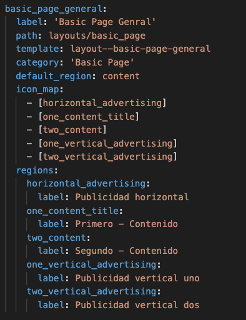
- Create my_module.layouts.yml file in which we are going to define the regions and templates of our custom templates.
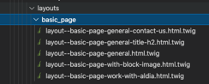
- Create a layouts folder where we will add each of the templates.

4. To finish, you must clear the cache on the site and then select the design created to place the blocks in the corresponding regions.
EXAMPLES
Below are some examples of the code structure when implementing Layout Builder:
Example of regions in my_module.layouts.yml file

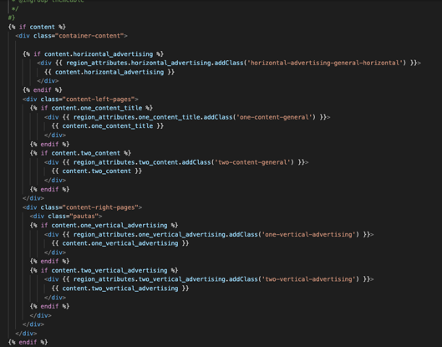
- Template example

Módulos para Layout Builder:
This is the list of modules that we must install to use Layout Builder.
- https://www.drupal.org/project/layout_builder_kit
- https://www.drupal.org/project/section_library
- https://www.drupal.org/project/project_module?f%5B0%5D=&f%5B1%5D=&f%5B2%5D=&f%5B3%5D=&f%5B4%5D=sm_field_project_type%3Afull&f%5B5%5D=&f%5B6%5D=&text=layout+builder+blocks&solrsort=iss_project_release_usage+desc&op=Search
Sources:
If you want to know more, we recommend the following articles:
- https://drupalize.me/tutorial/introduction-layout-builder?p=3398
- https://www.drupal.org/docs/8/core/modules/layout-builder
- https://www.hiberus.com/crecemos-contigo/layout-builder-drupal-8/
